Footlight
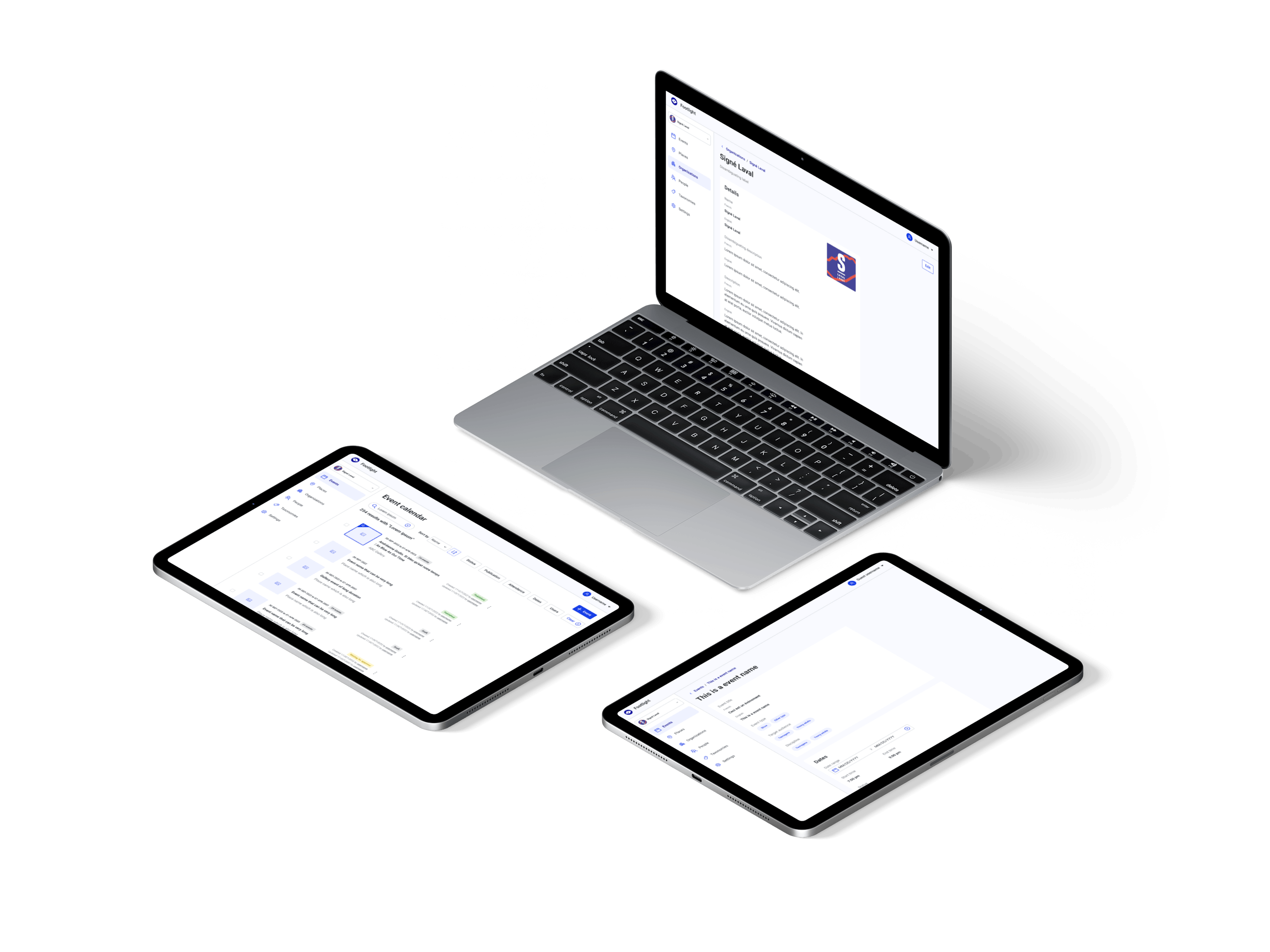
Footlight est un outil permettant à des organisateurs d’événements culturels d’alimenter leur calendrier tout en utilisant les données ouvertes afin de faciliter le maintient des différents contenus.
Août 2022 et actuellement.
ClientProjet réalisé pour Culture Creates.
Expertises
Contexte
J’ai été approché en août 2022 pour aider Culture Creates à mettre en place le MVP de leur produits. Tout d’abord, nous avons choisi d’utiliser la librairie Ant design sur laquelle baser l’interface et faciliter le développement en début de projet. Par la suite, j’ai adapté et personnalisé l’interface selon les différents contextes d’utilisation spécifiques à Footlight.
L’ensemble de la portée des fonctionnalités et l’organisation des différents sprint étaient déjà fixés, j’ai donc élaboré des interfaces évolutifs, permettant de vulgariser les concepts abstraits de l’outil afin d’aider les utilisateurs à se les approprier.
Principales tâches
- Création de l’expérience utilisateur pour les différentes fonctions de l’outil qui permettent la gestion les données et des calendriers
- Mise en place des composantes de l’interfaces et de leurs variantes, ainsi que leurs déclinaisons tablettes et mobiles
- Évolutions et améliorations des interfaces en fonction des retours utilisateurs
Collaborateurs
Directrice des opérations: Caitlin Troughton
Directeur technique: Gregory Saumier-Finch



Rendu final
L’application est maintenant rendu à un stade de maturité où plusieurs fonctionnalités complexes sont articulées dans l’interface. Des concepts de gestions de taxonomies et de données sont représentés de manière conviviale pour des utilisateurs actifs.
En plus du système de gestion, j’ai créé différentes fonctions d’exports et de thèmes personnalisables pour les clients, afin de permettre à d’autres organismes d’utiliser l’outil à moindre coût sur leur propre plateforme.