Mandats d’expertises
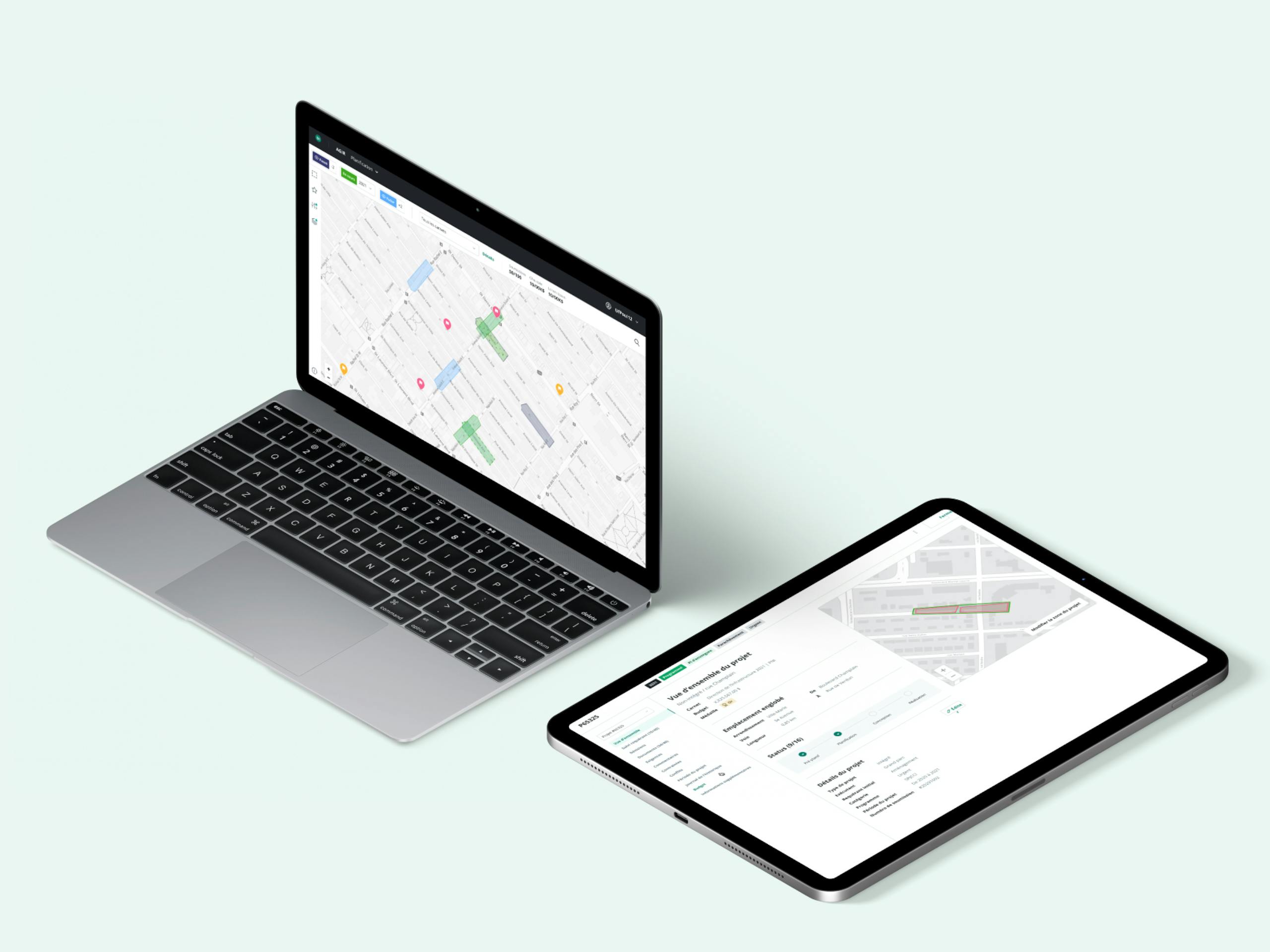
À travers mes tâches quotidiennes d’escouade, j’ai mené l’avancement de deux projets d’expertises pour ma direction, soit celui de la création de gabarits de documentation et du système de design, fait avec une petite équipe de 2 designers UX et 2 designers UI. Cette étude de cas présentera notre processus dans le cadre de ce projet précisément.