Service d’admission du Montréal Métropolitain
Refonte du site web informatif du SRAM, organisation gérant les admissions dans les collèges du grand Montréal.
Janvier à mars 2020
ClientProjet réalisé pour le SRAM
Expertises
À propos
Le SRAM est un organisme public visant à centraliser le processus d’admission au collégial pour les étudiants de partout au Québec. En plus d’aider les étudiants à s’inscrire parmi les 32 collèges membres, il offre également de l’information sur les programmes offerts ainsi que du support aux conseillers d’orientation.
Collaborateurs
Analyse UX : Catherine Roy
Illustrations : Maylee Keo


Contexte
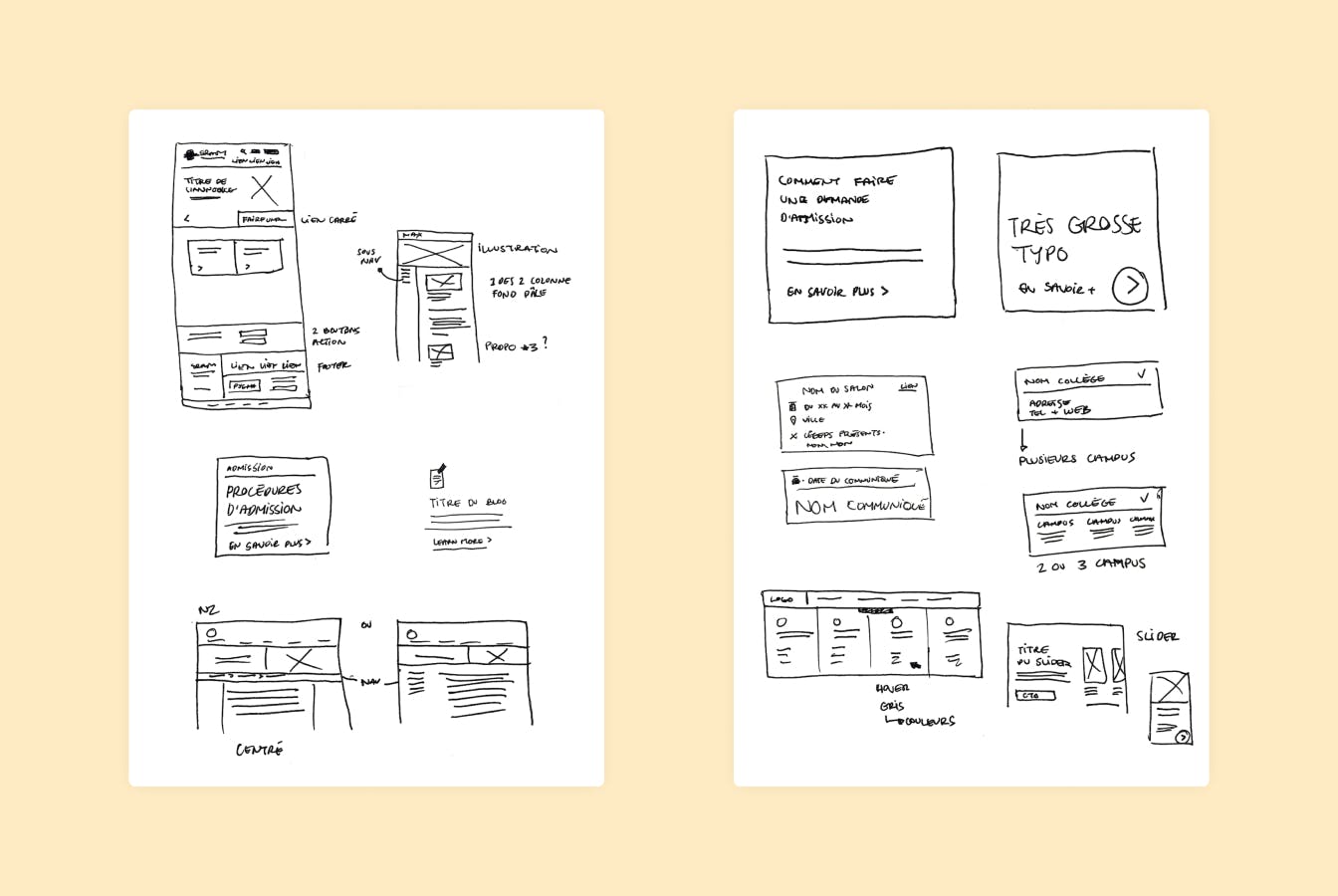
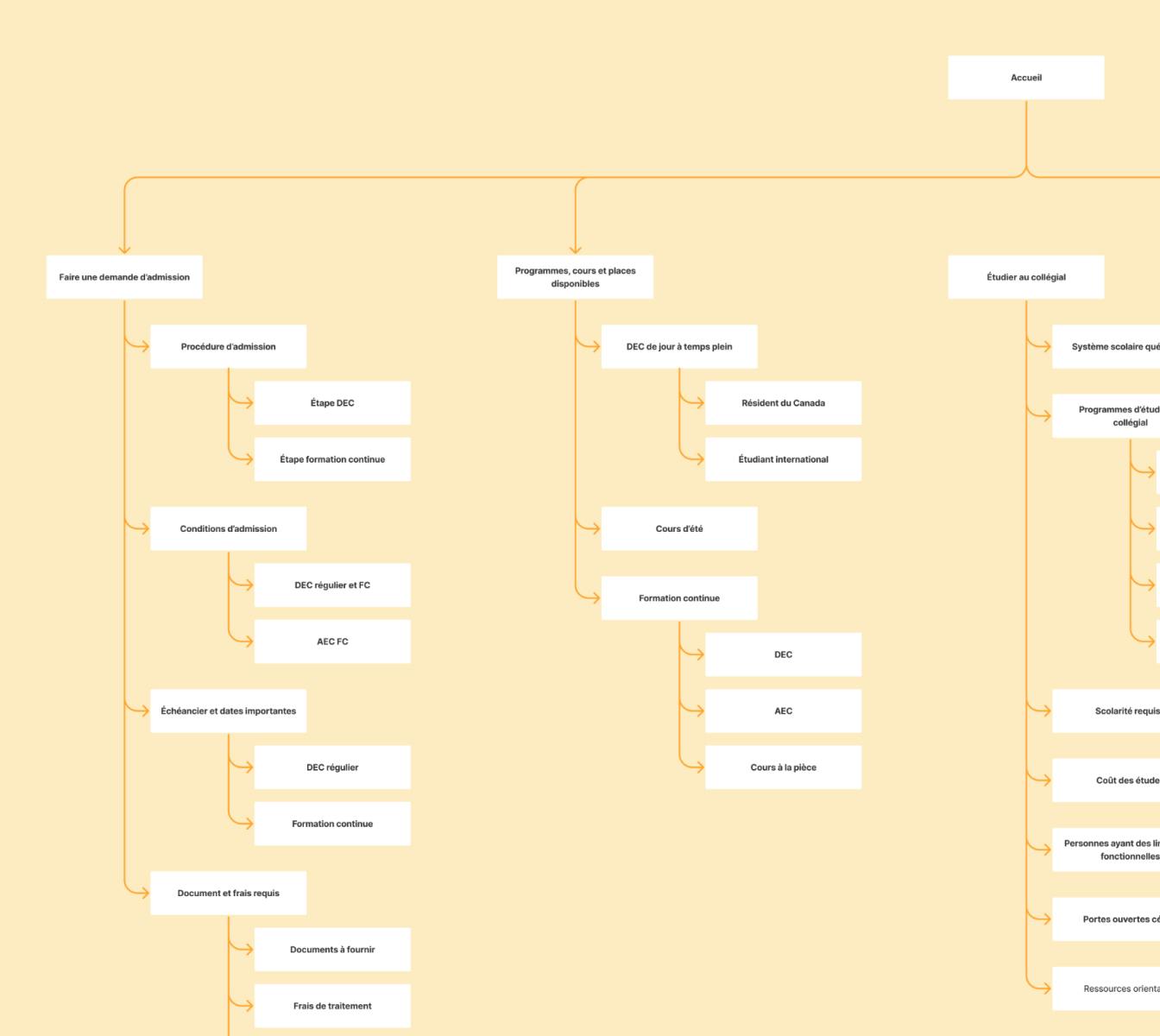
J’ai été approchée, au début de l’année 2020, afin d’épauler le SRAM dans le processus de refonte de leur site web. Ils souhaitaient remettre leur site web au goût du jour tout en intégrant une nouvelle arborescence et des améliorations au contenu réalisées précédemment avec une designer UX.
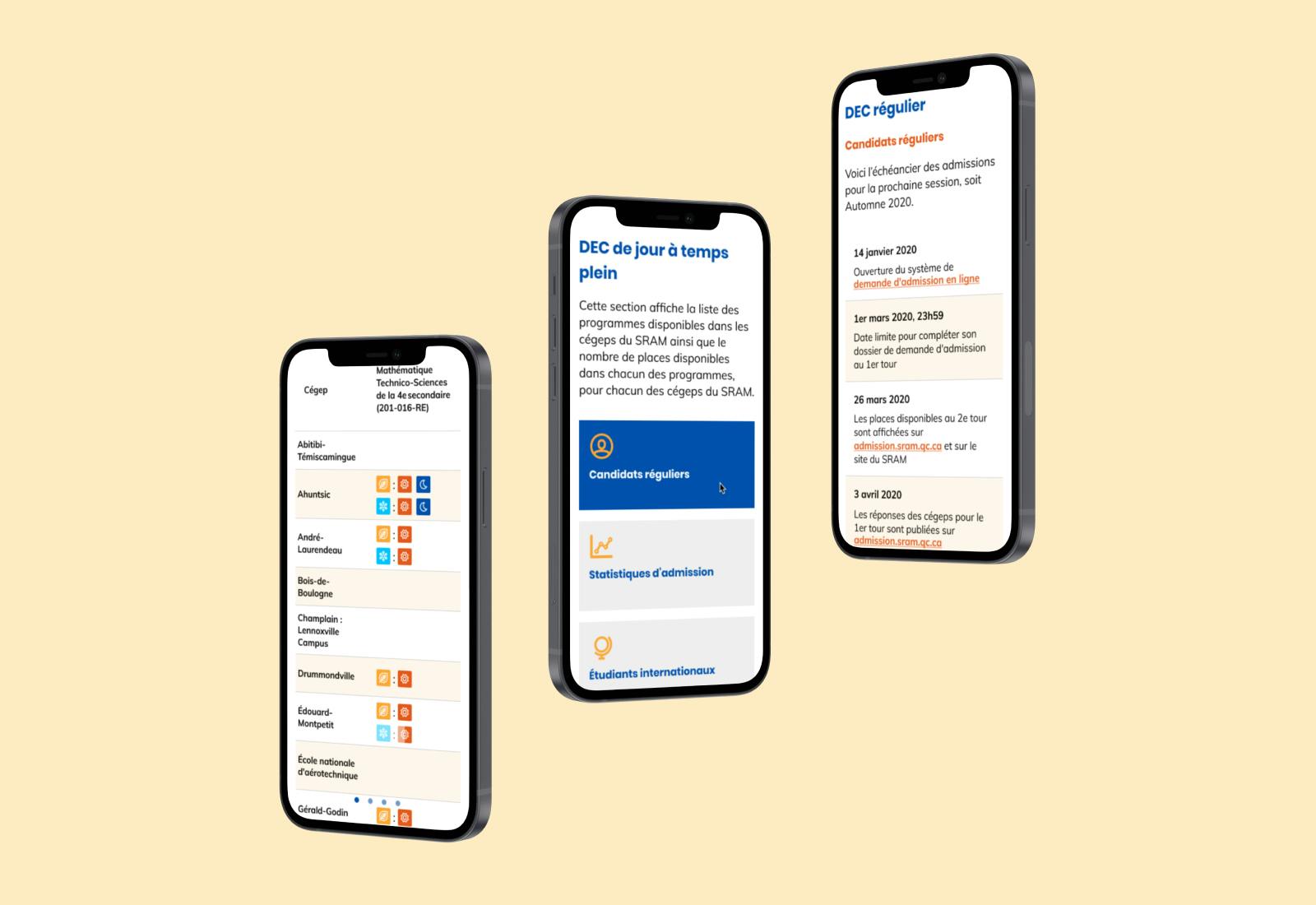
La nouvelle direction artistique avait besoin d’être minimaliste mais bold, et bien intégrer l’aspect responsive afin de mieux rejoindre le public cible, soit des jeunes à veille d’arriver au collégial. Il est également primordial de tenir compte de l’accessibilité des interfaces à produire afin de pouvoir permettre à la majorité des utilisateurs d’avoir accès aux contenus du SRAM.
Mon rôle
- Direction artistique et design d’interface
Principales tâches
- Refonte de la direction artistique du site informatif du SRAM, tout en reflétant la nouvelle arborescence définie avant le projet
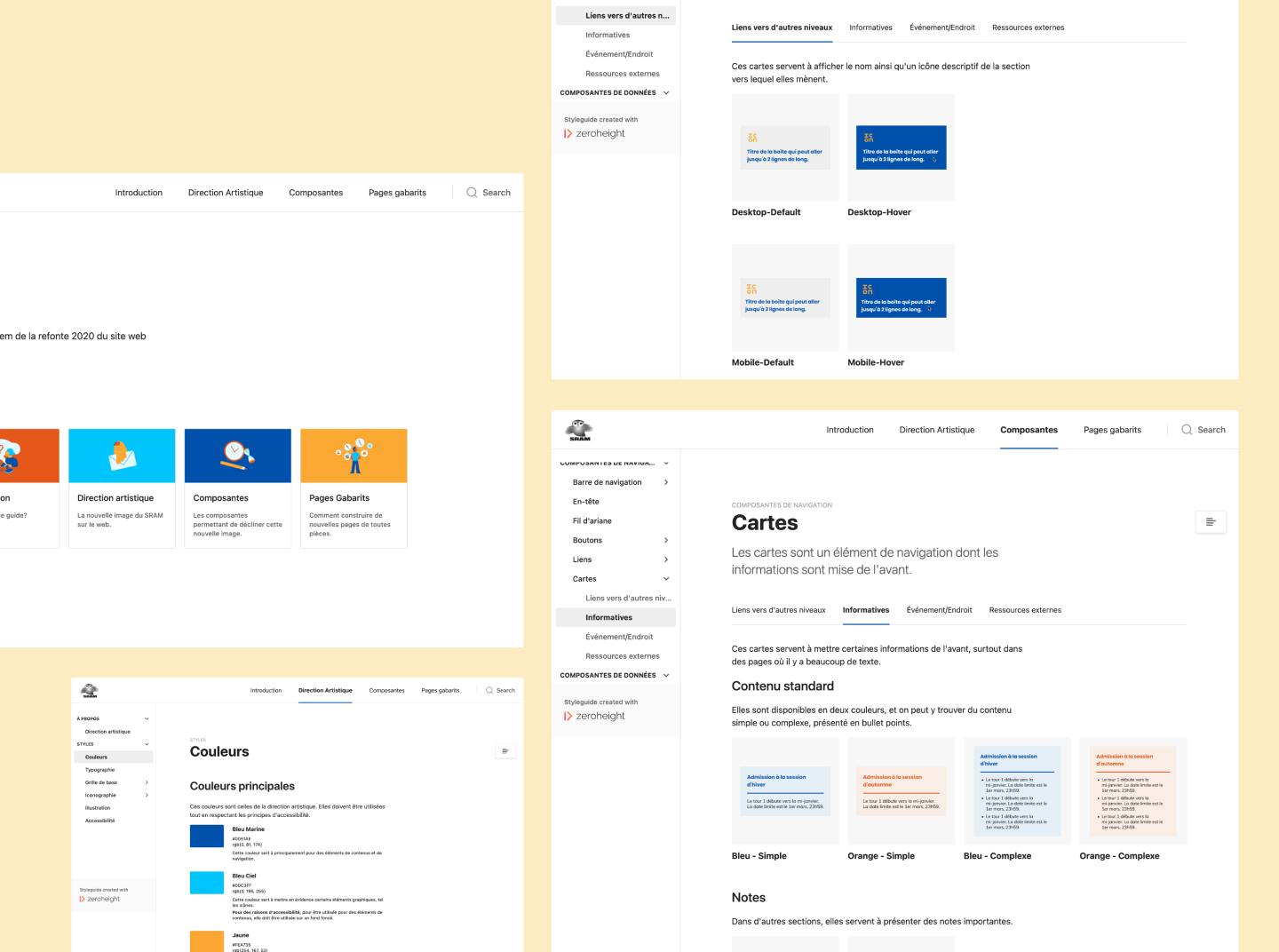
- Mise en place d’un design system pour faciliter l’intégration et permettre au SRAM d’être autonome dans la création de nouvelles pages
- Réalisation des maquettes et de prototypes du nouveau site pour la version mobile et desktop


Problématique
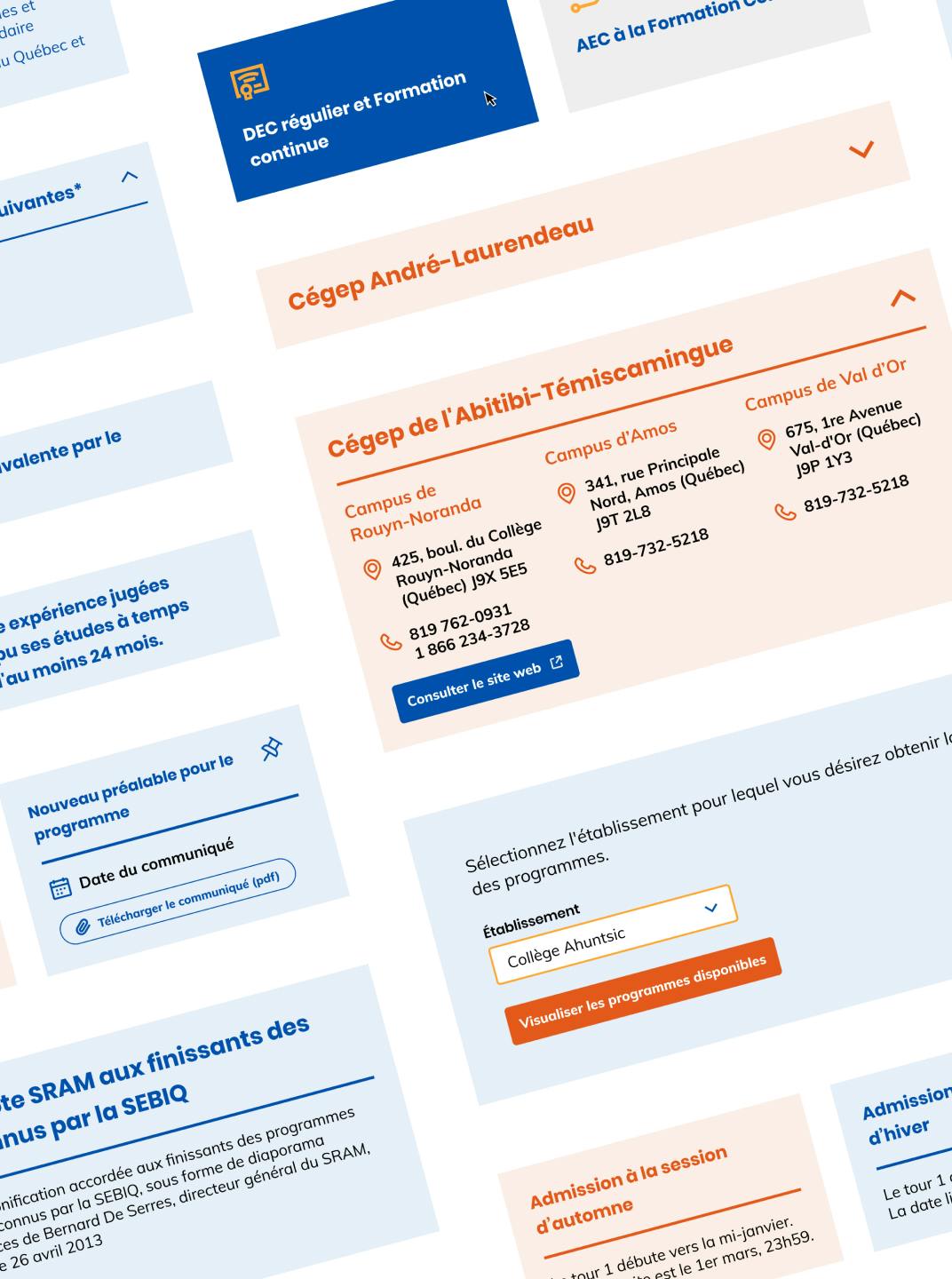
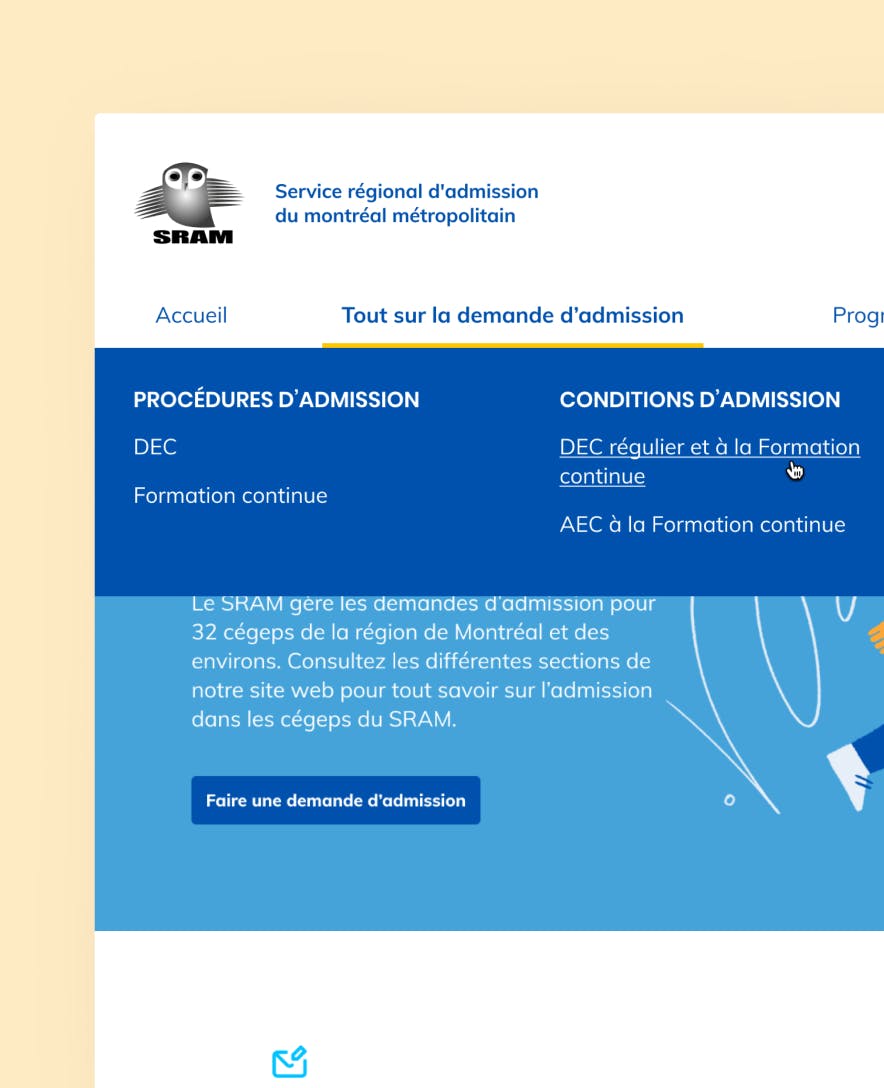
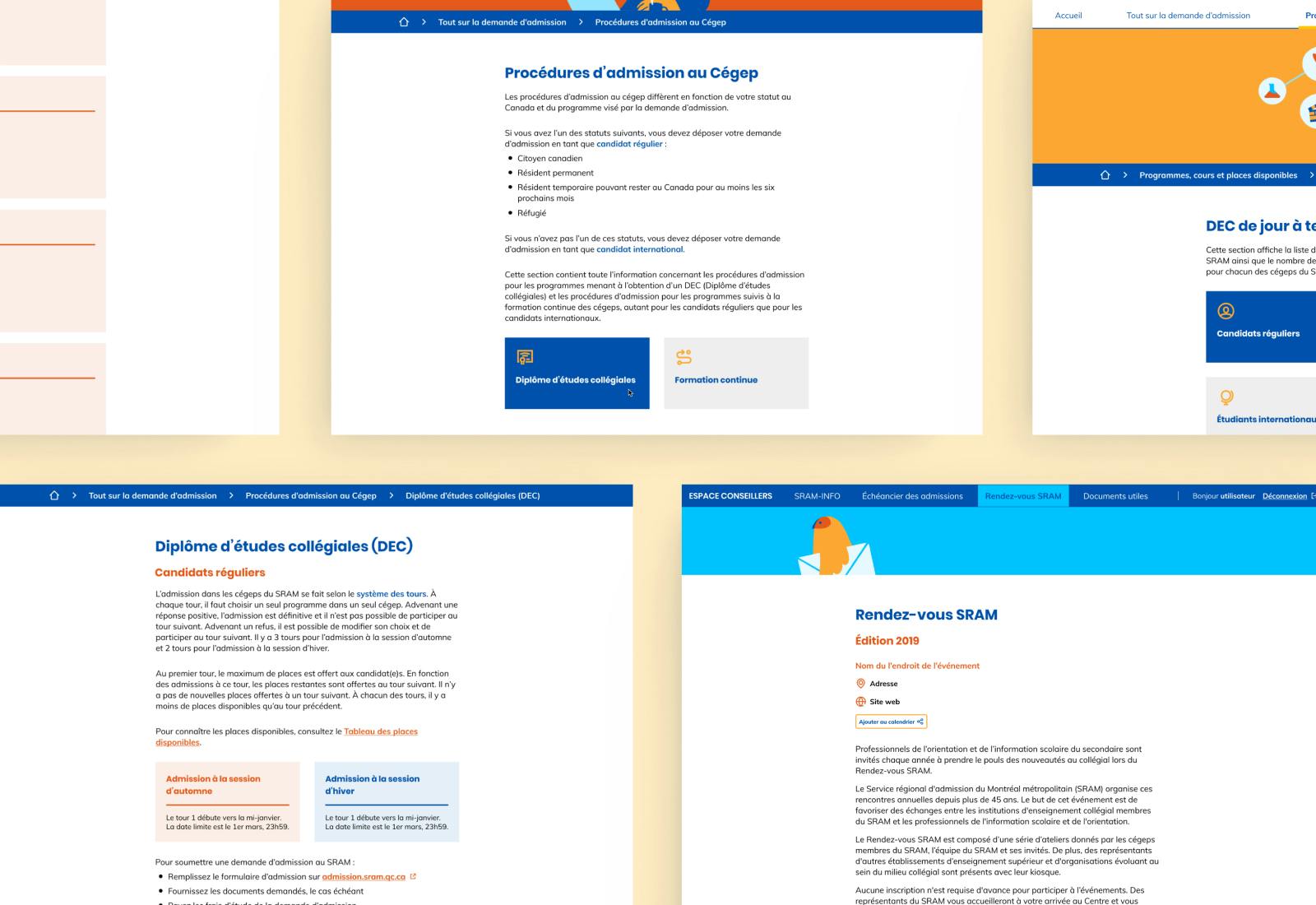
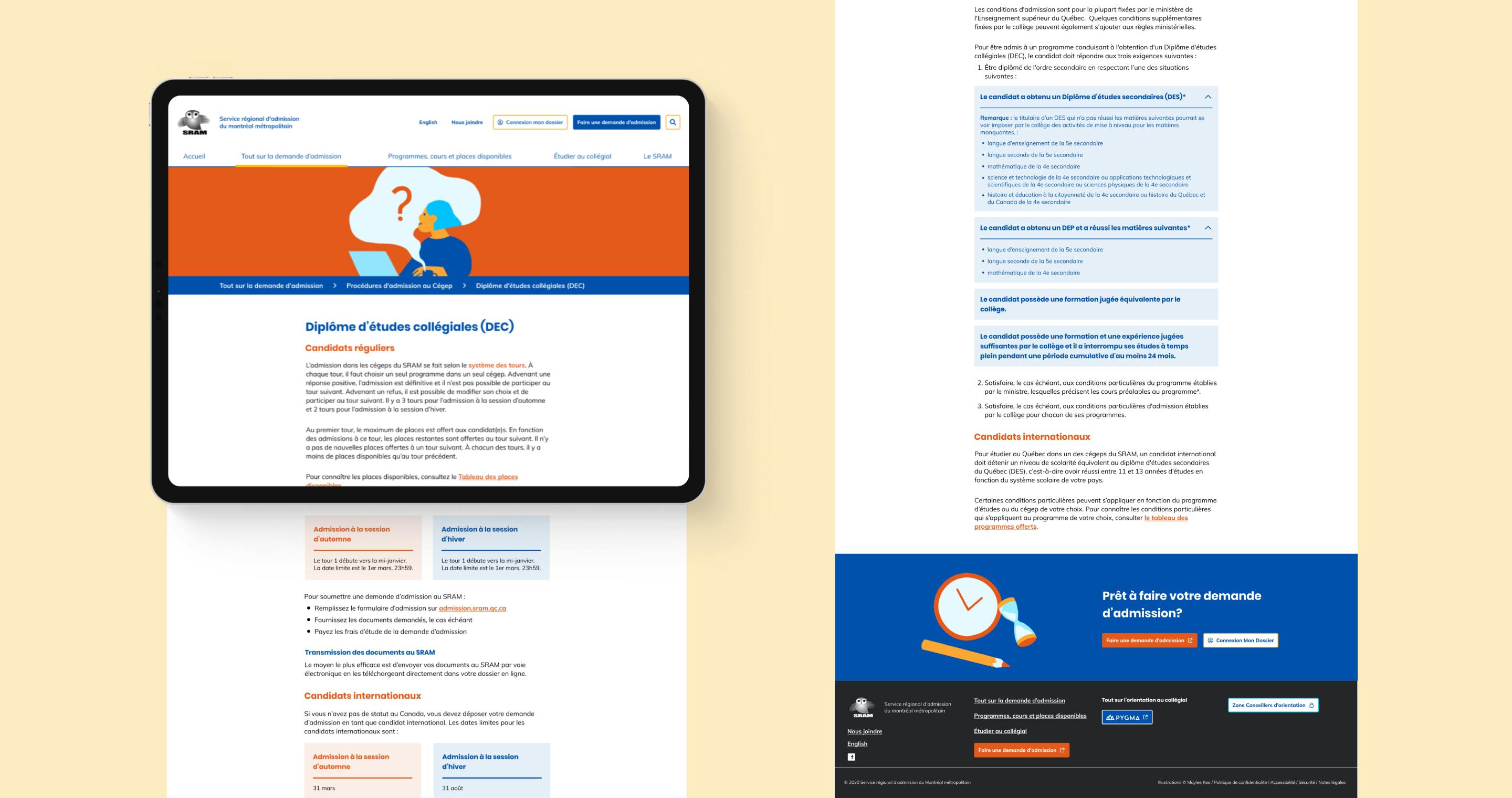
Un des défis de ce projet était de rendre attrayant le contenu aux utilisateurs et facilité sa consultation par les utilisateurs, puisqu'il est présent en grande quantité sur le site. Pour se faire, une bonne hiérarchie a été établie pour la typographie des différents niveaux de titres et textes, afin d’aider les utilisateurs à mieux se retrouver à travers le texte. De plus, des éléments fonctionnels comme des boîtes ou des tiroirs de couleurs permettent de faire ressortir les informations primordiales de certaines pages, et de mieux trier certaines informations également.



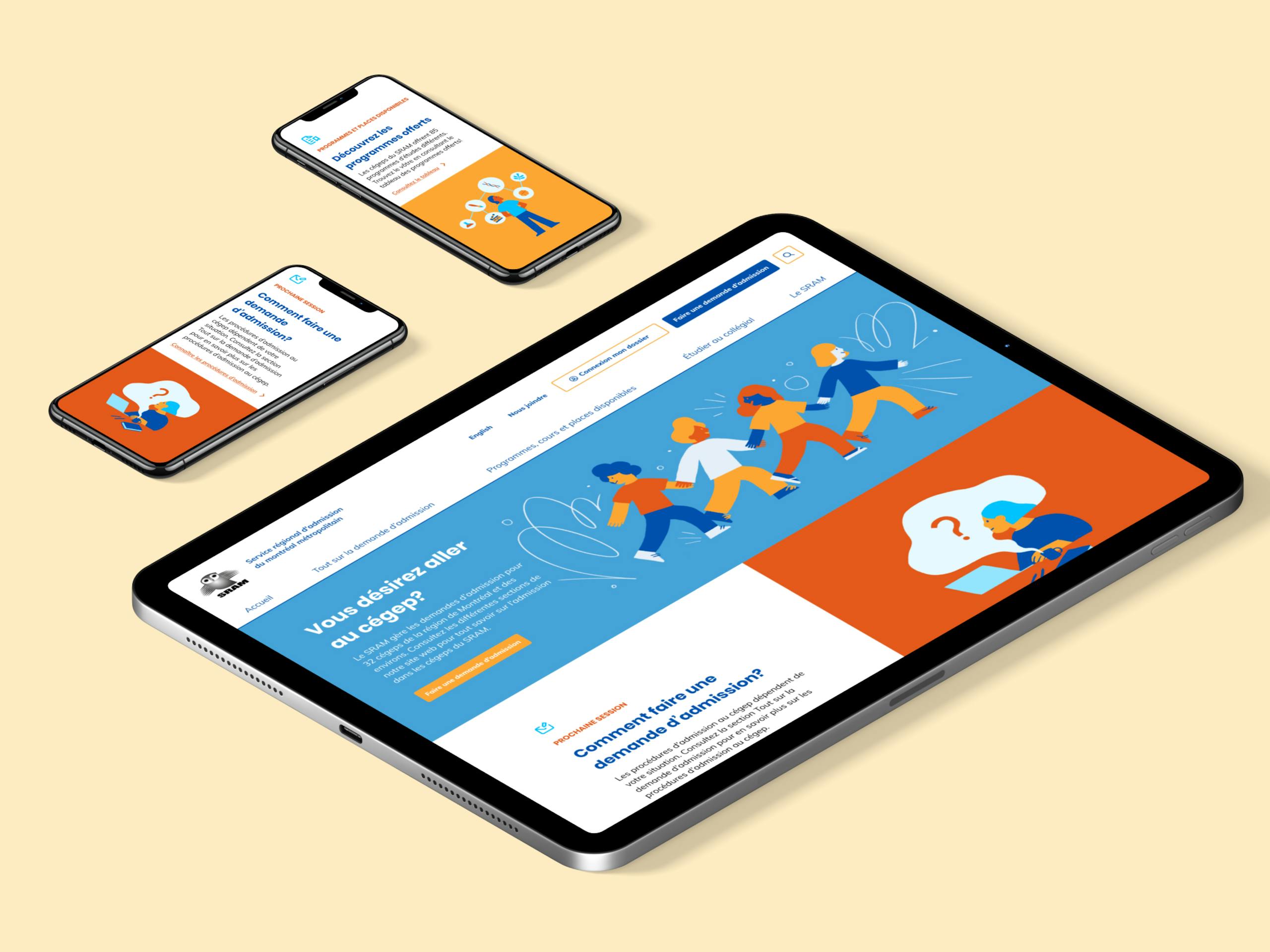
Rendu final
La solution proposée est une mise en page avec une grille de contenu simple, mais qui intègre des éléments aux couleurs vives. Une palette de bleus avec des éléments d’orange et de jaune habille l’interface, tout en permettant que le contenu demeure accessible pour tous les utilisateurs.
L’illustratrice Maylee Keo a été mandatée afin de créer des images éclatées et avec une touche de géométrie qui accompagnent les grandes sections du site.
En plus des pages mobiles et desktop qui ont été réalisées, un design system a été mis en place afin de documenter les diverses fonctionnalités du site et de permettre à l’équipe du SRAM de pouvoir ajouter du nouveau contenu ou des nouvelles pages à son site web de manière autonome.