City of Montreal
Development of the user interface for an internal application of the City of Montreal, allowing the planning of projects and construction sites in the long term.
From September 2019 to October 2022
ClientProject produced with the Information Technology department of the City of Montreal
Expertises
About
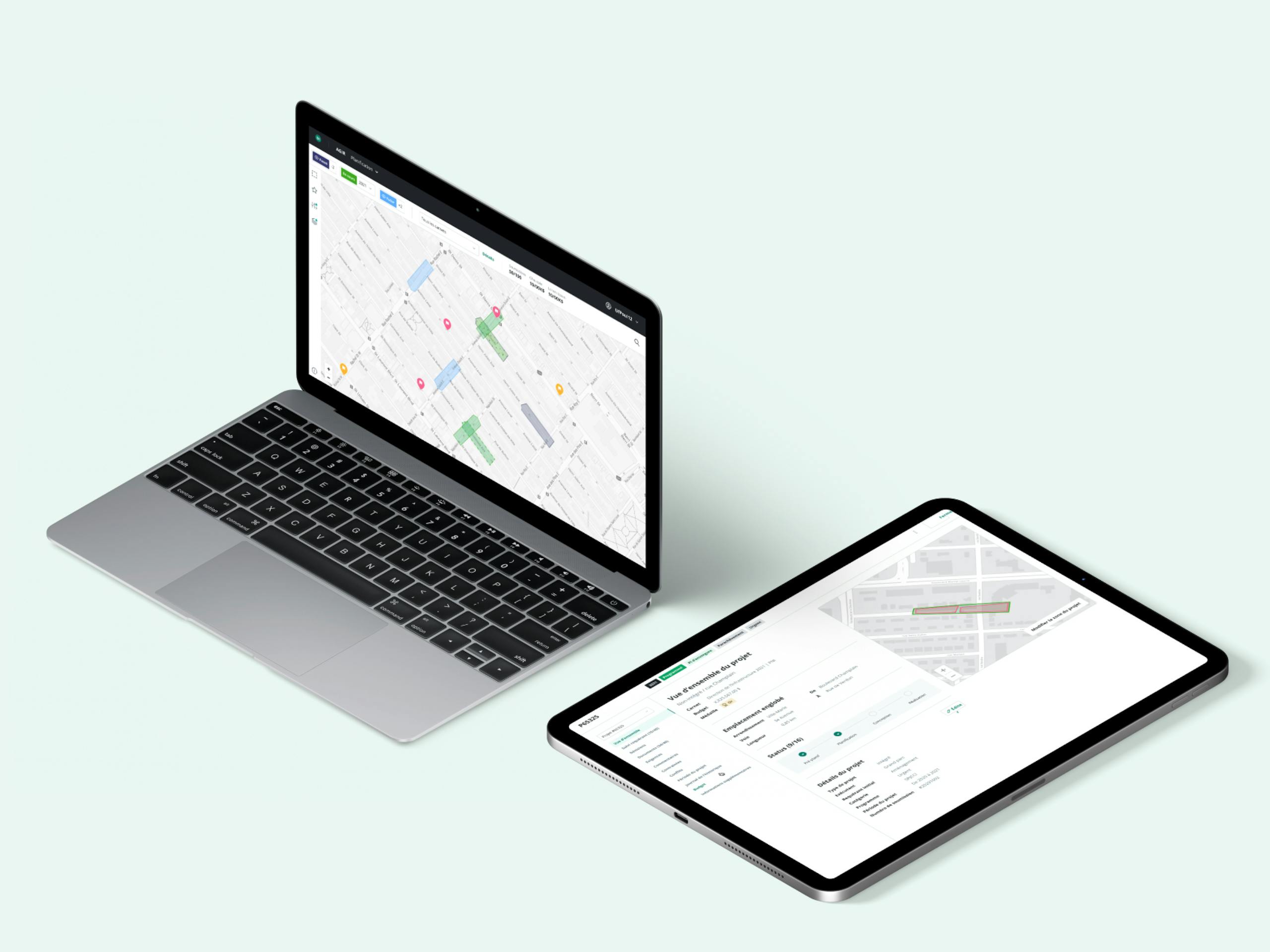
AGIR is a tool developed by the Bureau d'intégration et de coordination de la Ville de Montréal. The application is in line with this desire for urban development and sound management of works by allowing several actors to better manage future worksites. The tool, web based, is a platform that centralizes all this management for the actors involved, whether they are elected officials, planners or the various owners of assets on the territory of the City of Montréal.
Project team
Senior UI/UX Designer: Dimitri Urban
Senior UI Designer: Fabien Laborie
UX Designers: Jean-François Poulin, Julia Couture
Product Owner : Isabelle Béchard
Business analysis and development: CGI
Context
As lead designer on this project, my role is to create the interface screens, in the light of user meetings and business needs illustrated by analysts. Throughout the agile sprint process, I make sure to constantly integrate its new features into the application, in addition to upgrading some screens made in the past. In addition to conducting several types of workshops with clients and team members, I am responsible for documenting features and technical specifications in Jira.
My role
- Lead designer on the projet
- User experience analysis and interface design
Main tasks
- Designing the interface, with Figma, based on the business analysis and user needs
- Documentation of functionalities and technical specifications in Jira
- Validation workshops with the PO and the end users

Presentation, during a user meeting, of the past planning process.

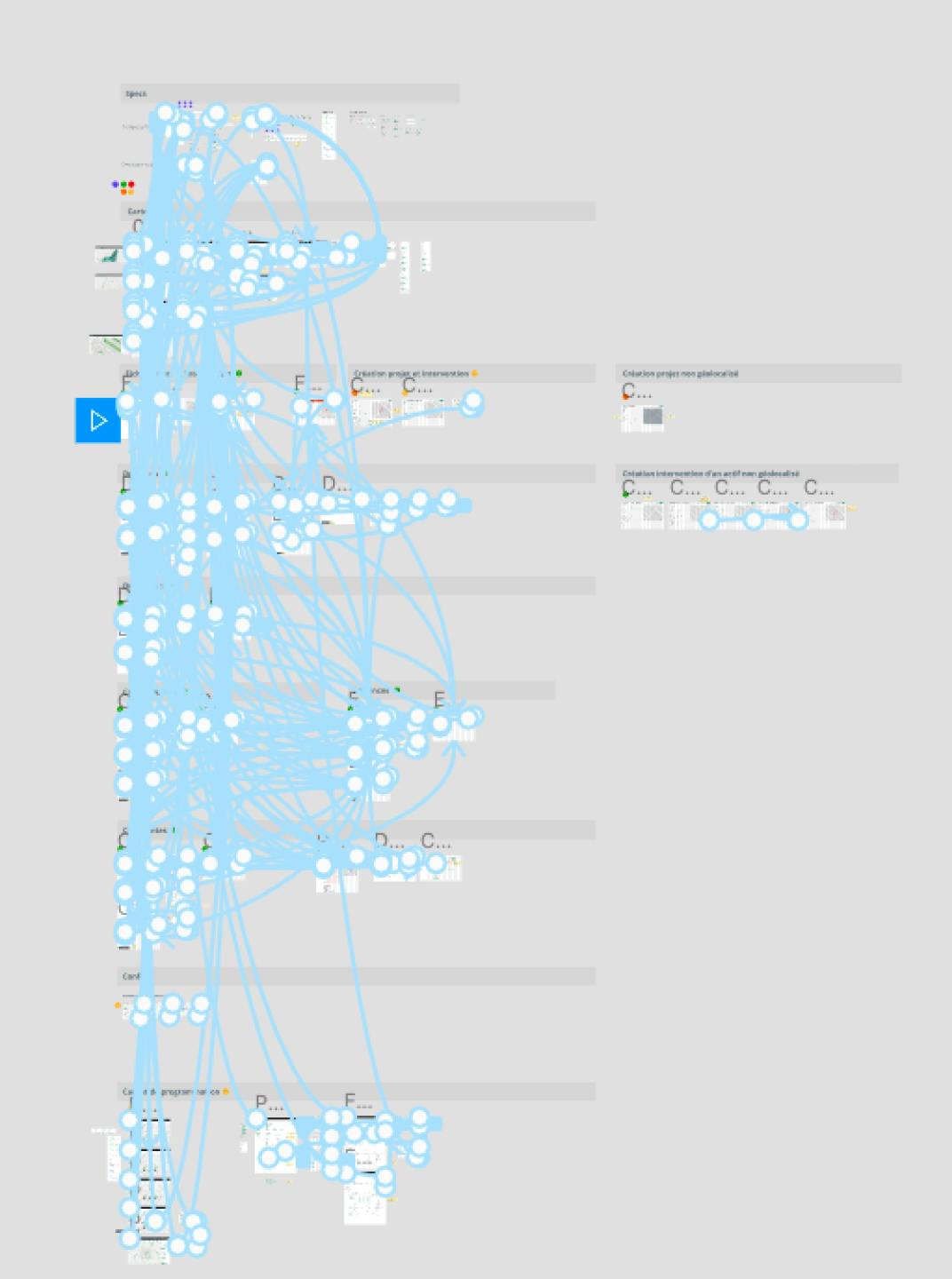
In order to better demonstrate the interface and especially to make the programming team understand how it works, a prototype was created in Figma.