Ville de Montréal
Réalisation de l’interface utilisateur pour une application interne de la Ville de Montréal, permettant la planification des projets et des chantiers à long terme.
De septembre 2019 à octobre 2022
ClientProjet réalisé pour le service des Technologies de l’information de la Ville de Montréal
Expertises
À propos
AGIR est un outil développé par le Bureau d'intégration et de coordination de la Ville de Montréal. L'application s'inscrit à cette volonté de développement urbain et de saine gestion des travaux en permettant à plusieurs acteurs de mieux gérer les chantiers futurs. L'outil, basé sur le web, se veut une plateforme qui centralise toute cette gestion pour les acteurs impliqués, autant chez les élus, les planificateurs que les différentes propriétaires des actifs sur le territoire de la Ville de Montréal.
Équipe projet
Designer UI/UX - Préprojet : Dimitri Urban
Experts UX (Ville de Montréal) : Jean-François Poulin, Julia Couture
Designer UI sénior : Fabien Laborie
Product Owner (Ville de Montréal) : Isabelle Béchard
Analyse d’affaire et programmation: CGI


Contexte
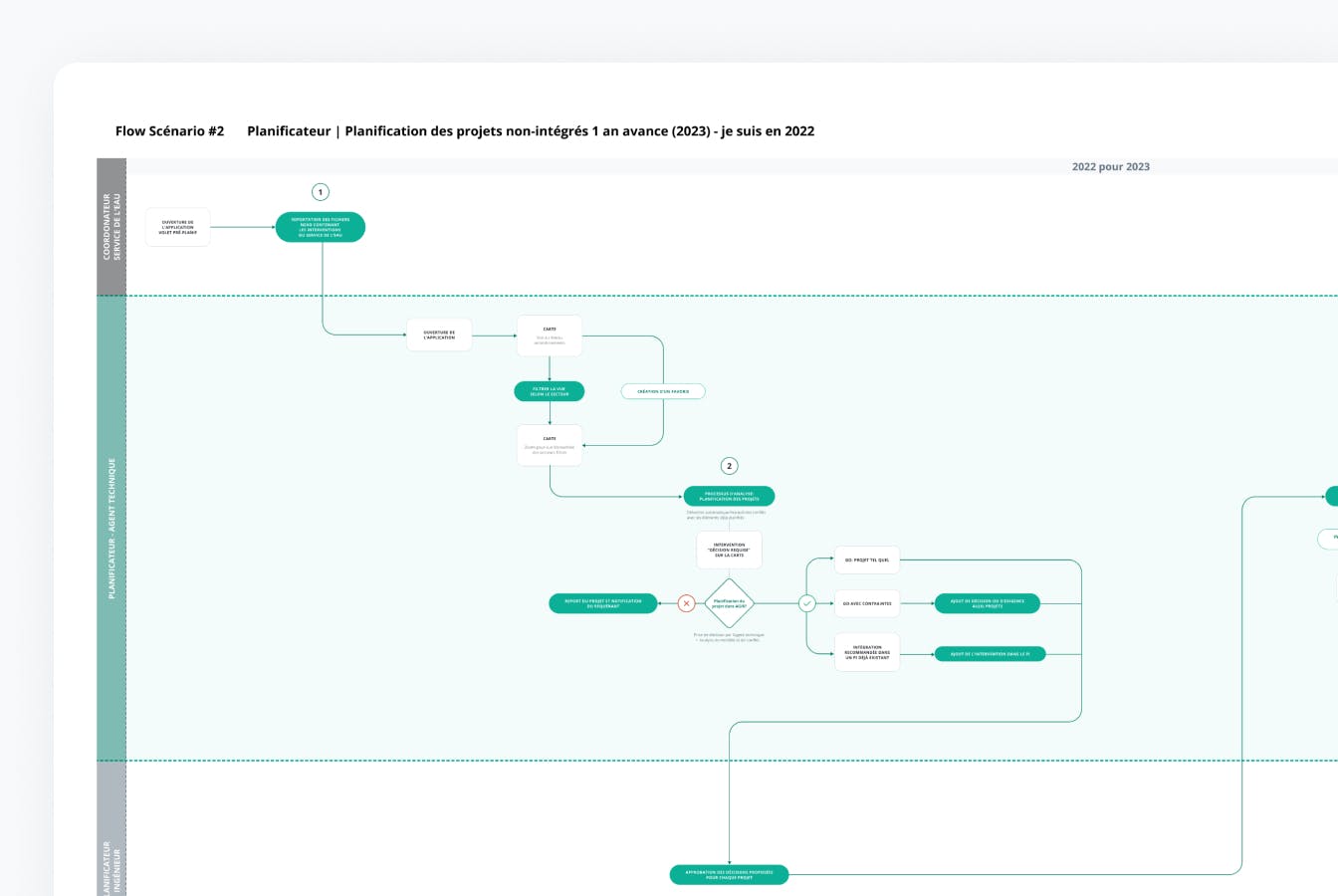
En tant que lead designer sur le projet, mon rôle était de réaliser les écrans de l’interface, à la lumière des rencontres utilisateurs et des besoins d’affaires illustrés par les analystes. Au fil du processus des sprints agile, je m’assure d’intégrer ses nouvelles fonctionnalités de manière constante dans l‘application, en plus de faire évoluer certains écrans réalisés dans le passé. En plus de mener plusieurs types d’ateliers avec les clients et membres de l’équipe, je suis responsable de la documentation des fonctionnalités et des spécifications techniques dans Jira.
Mon rôle
- Lead design sur le projet
- Analyse de l’expérience utilisateur et design de l’interface
Principales tâches
- Réalisation des maquettes à partir de l’analyse des besoins d’affaires, dans le logiciel Figma
- Documentation des fonctionnalités et des spécifications techniques dans Jira
- Ateliers de validation avec le PO et les utilisateurs finaux


Rendu final
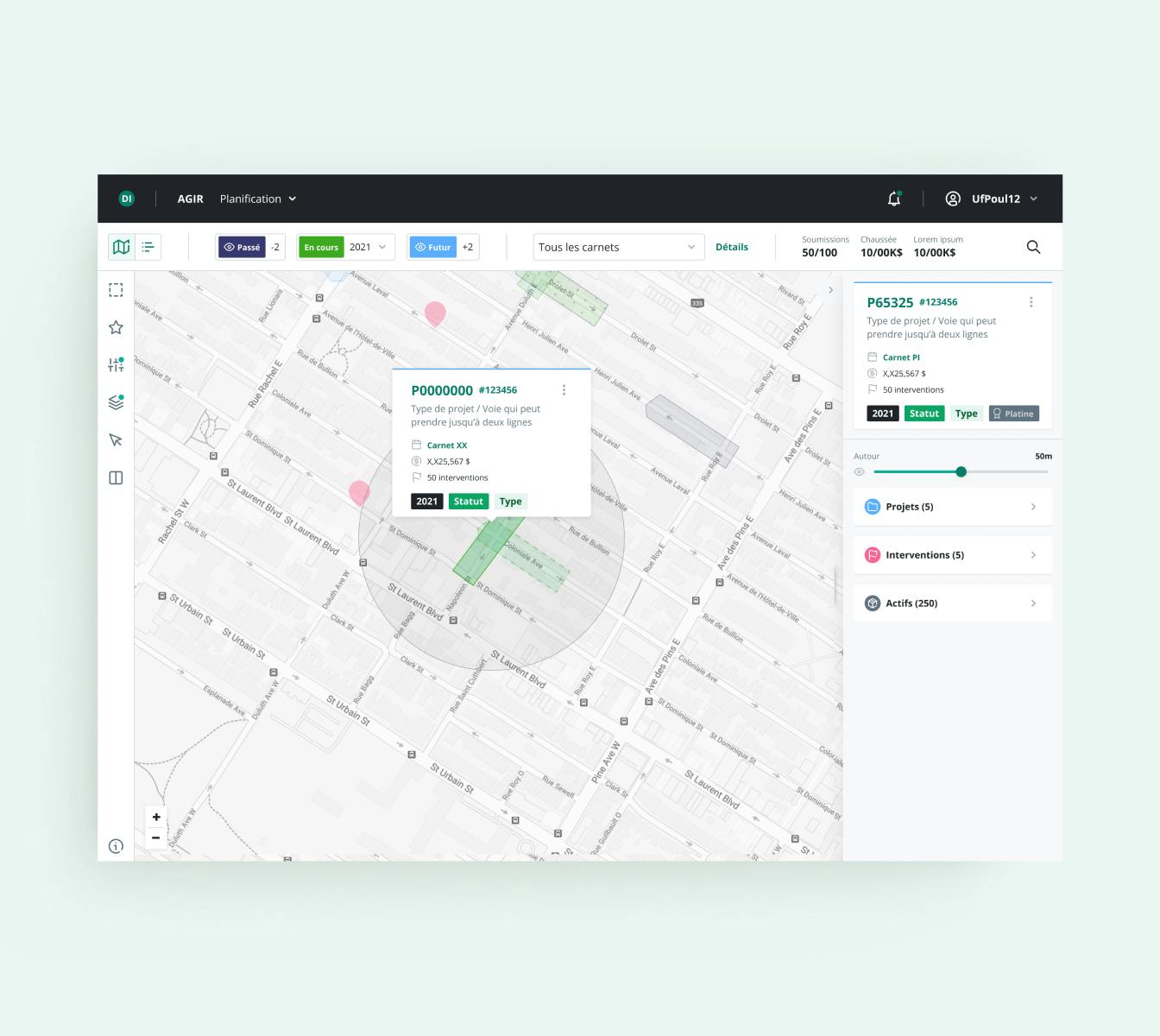
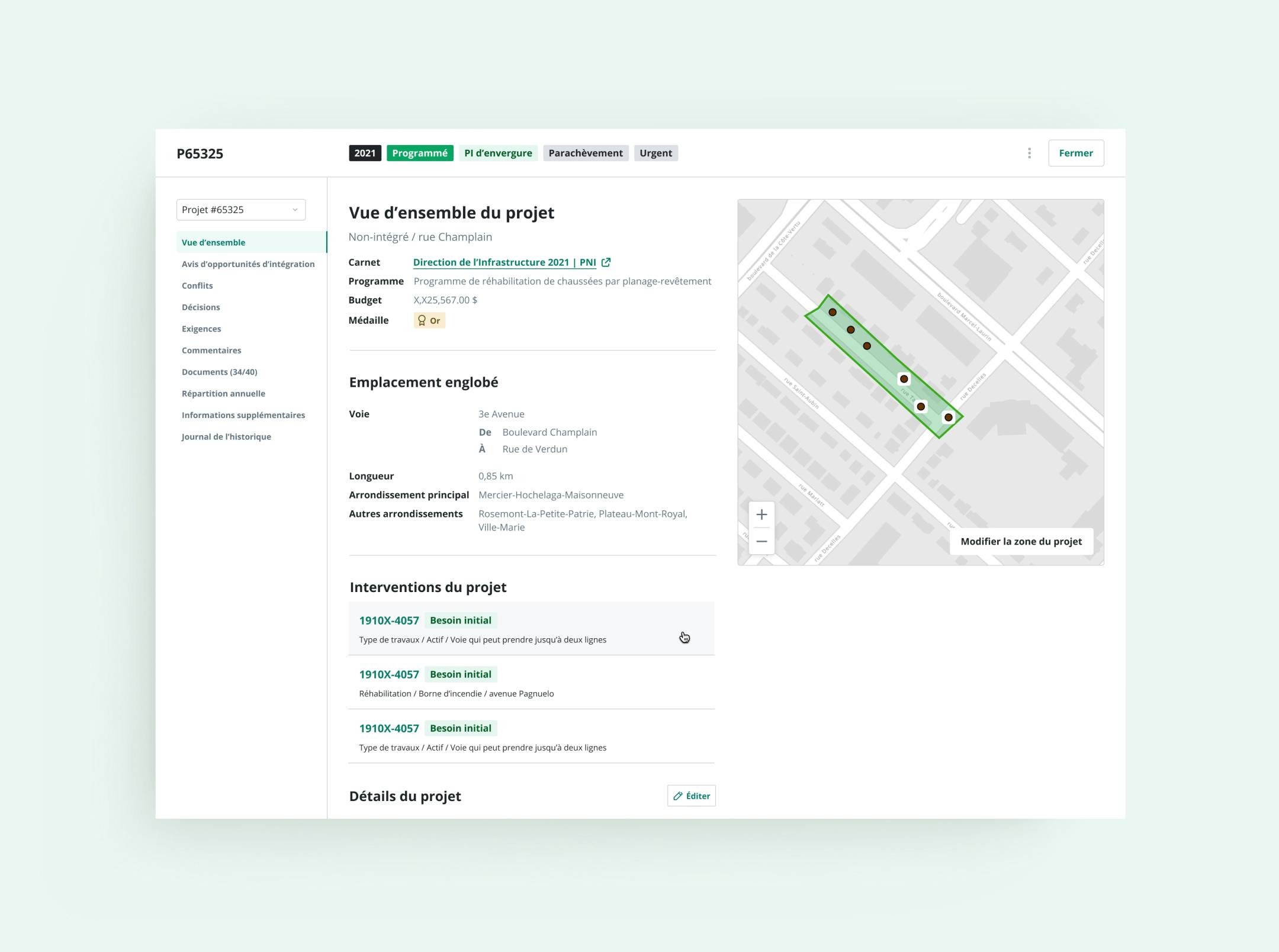
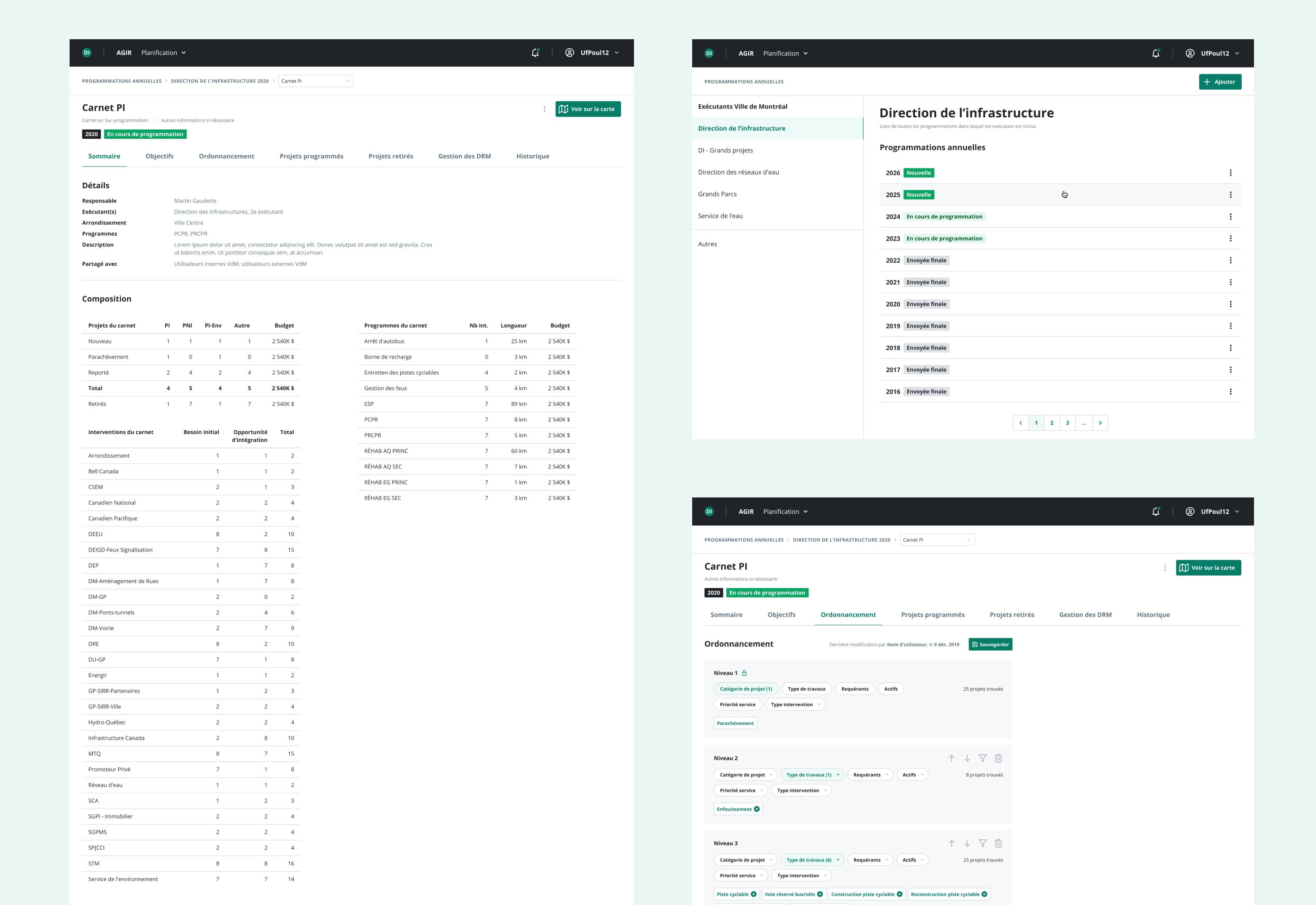
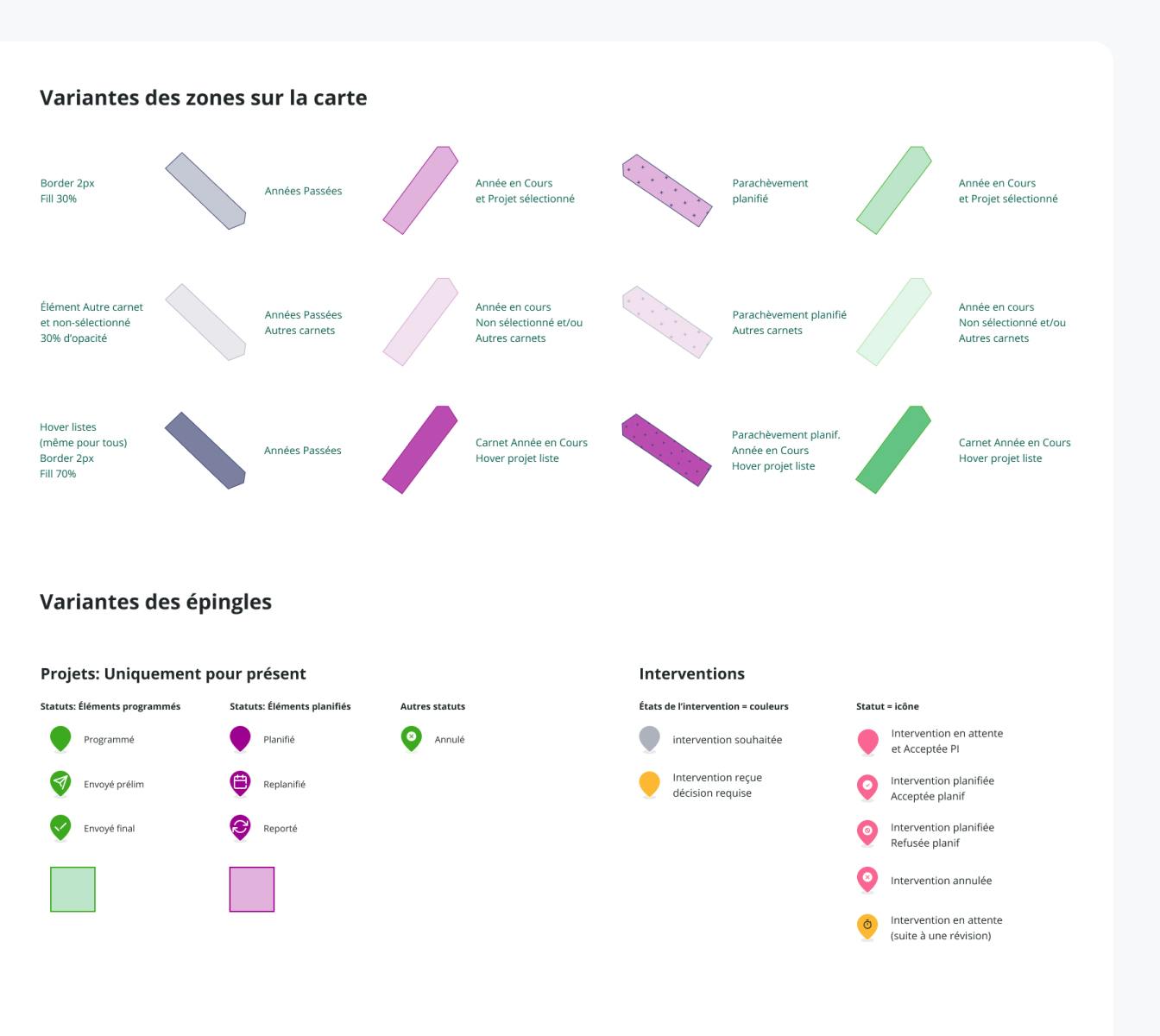
Découlant du design system Hochelaga, qui est d’abord pensé pour le contenu de Montréal.ca, l’interface a été adapté en fonction de l’utilisation interne de l’application et de ses besoins particulier de cartographie et de présentation de l’information.
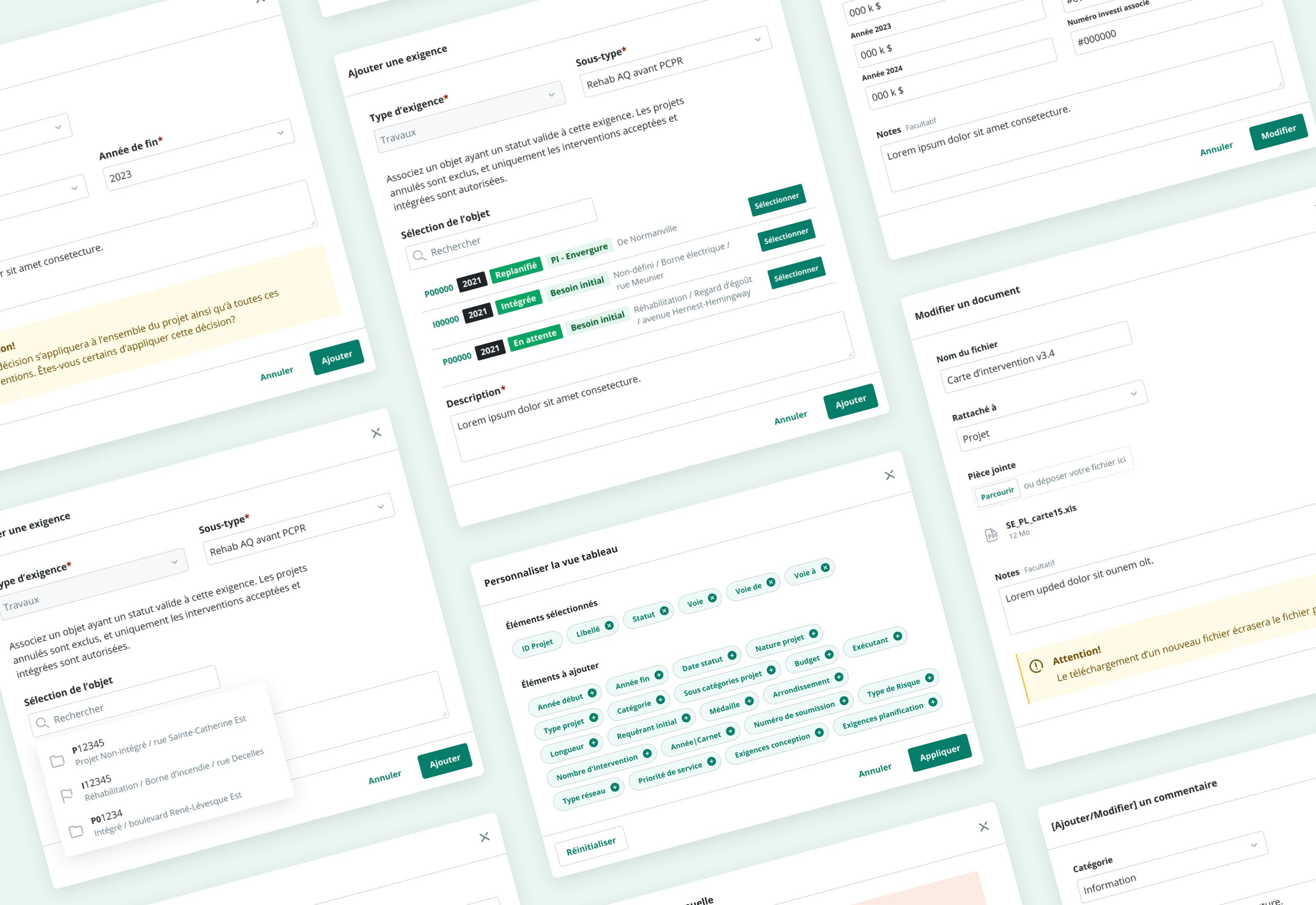
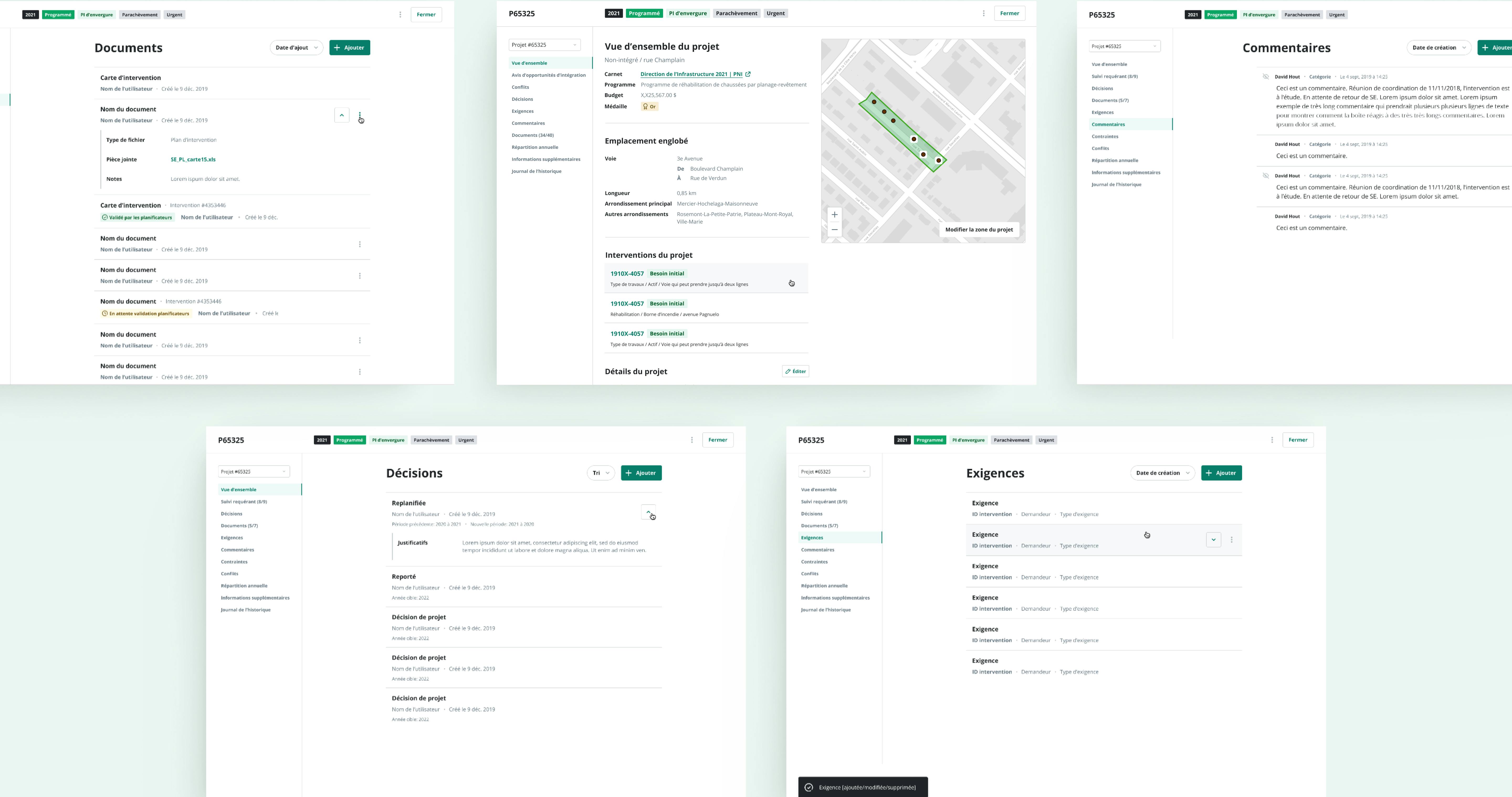
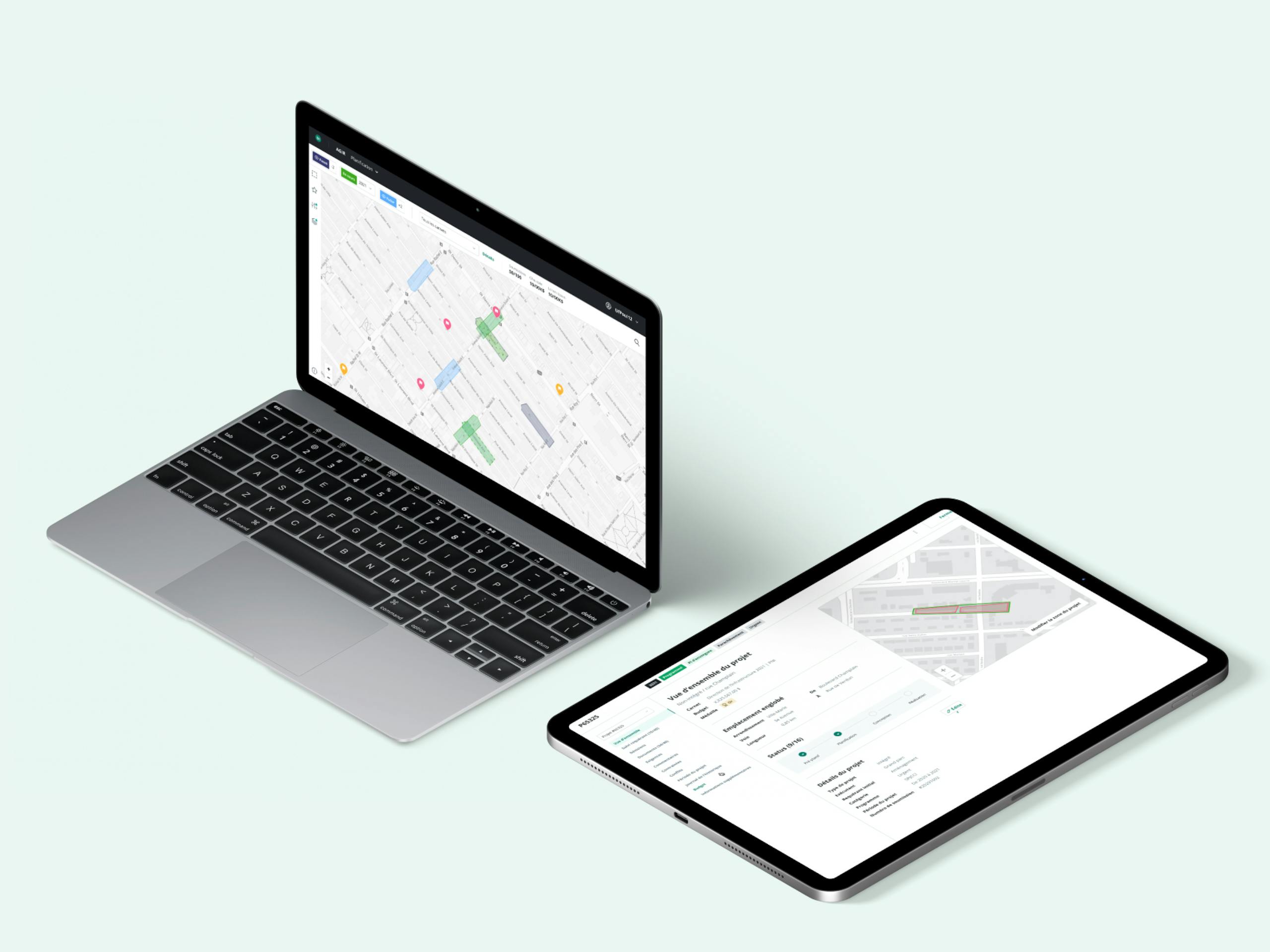
L’interface présente différents types d’informations sous plusieurs formes, allant des cartes aux fiches techniques, à des éléments de programmation, des tableaux et des résumés.
Le défi était de garder une interface simple et épurée afin d’aider l’utilisateur à bien s’orienter et à mieux comprendre l’information qui leur est présentée dans ces interfaces, souvent en très grande quantité.