U92
Refont du site web de l’agence du même nom, à l’été 2018. Le défi était de ramener le site au goût du jour tout en tenant compte de la nouvelle vision de l’entreprise.
Juin - juillet 2018
ClientProjet réalisé chez U92
Expertises
À propos
U92 est une agence numérique de Montréal, faisant partie du collectif Humanise. Elle aide les marques à établir une présence en ligne adaptée sur mesure à leurs besoins.
Équipe du projet
Direction et stratégie : Pascale Lacroix-Vézina
Design UI : Nicolas Bonte, Severine Doucet, Thalany Moreno
Contexte
Suite à une refonte de l'image de marque de l'agence en 2018, le site web nécessitait une refonte de fond en comble afin de s'aligner à celle-ci. Le nouveau site web devait refléter le repositionnement et les nouvelles stratégies de présentation d'U92. En plus d'un nouveau visuel, le contenu des pages se devait d'être bonifié avec de nouvelles fonctionnalités ayant pour but de générer de nouveaux clients, d'aider au recrutement à l'agence ainsi que de proposer des billets de blogs afin de présenter du leadership sur le partage de connaissances du milieu.
Mon rôle
- Design et analyse du contenu et fonctionnalités
Principales tâches
- Recherche et analyse du contenu et fonctionnalités nécessaires dans la refonte
- Réalisation des wireframes dans axure
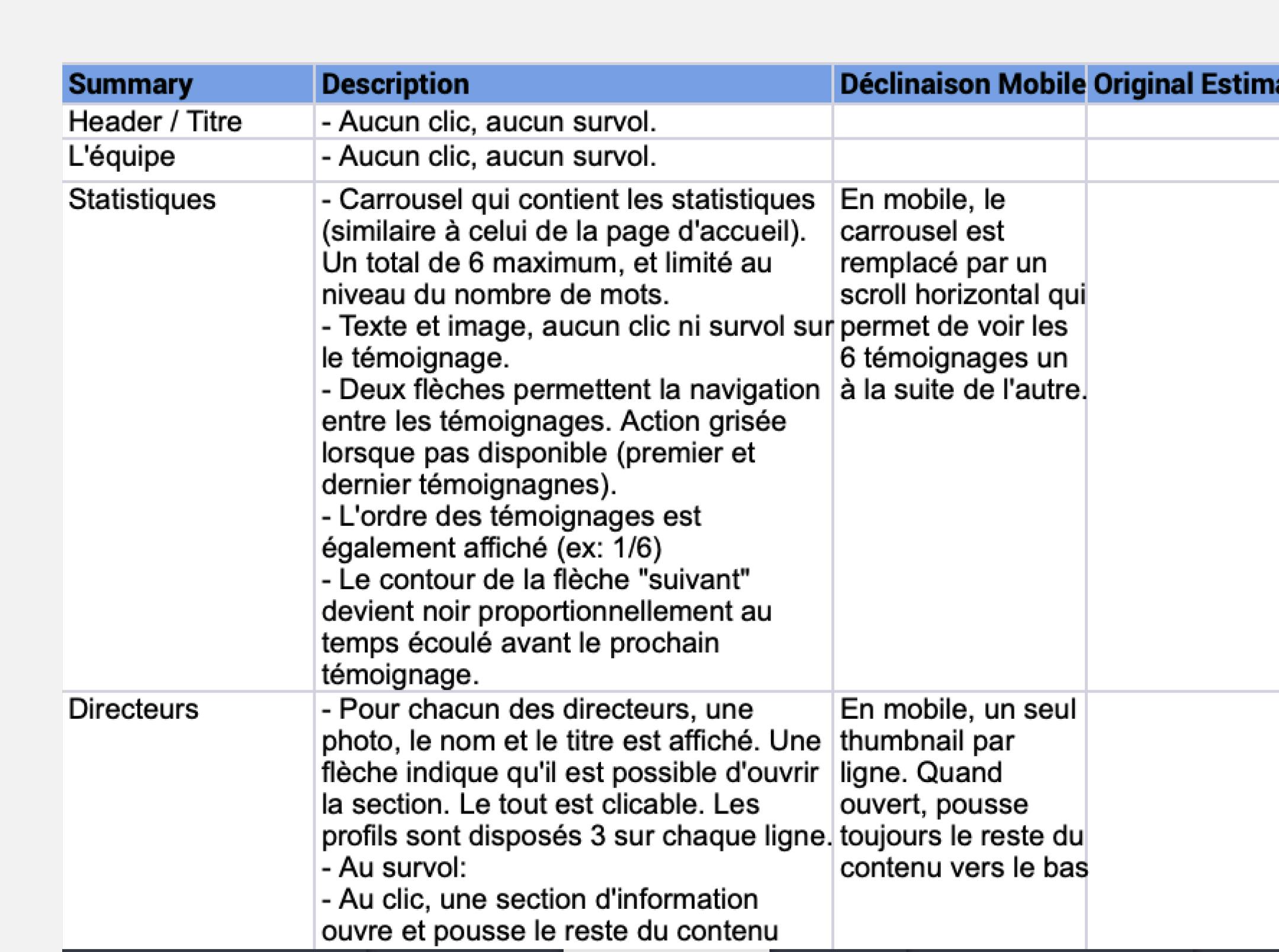
- Documentation des fonctionnalités et des spécifications techniques pour le développement
- Ateliers de validation avec l’équipe

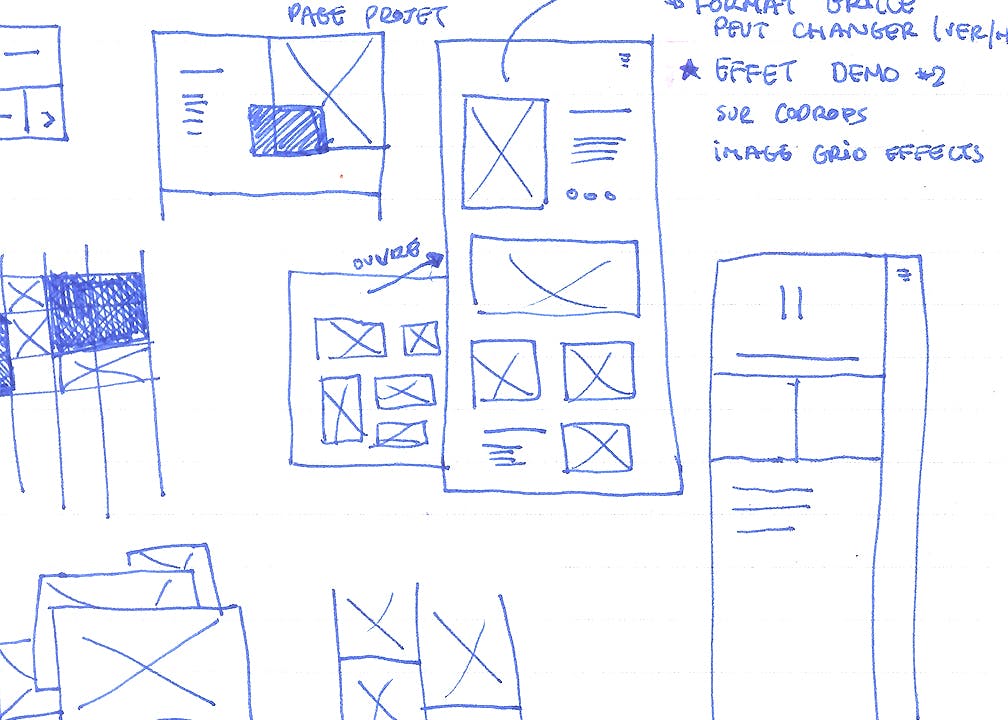
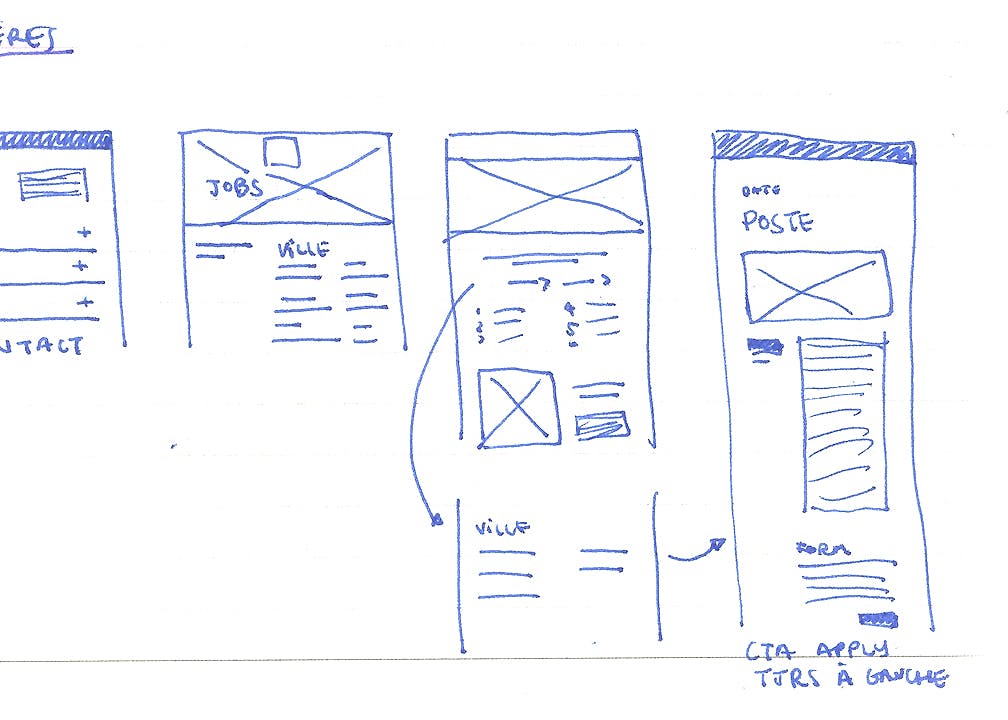
Quelques esquisses pour d'identifier des comportements qui pourraient être utilisés dans la refonte.

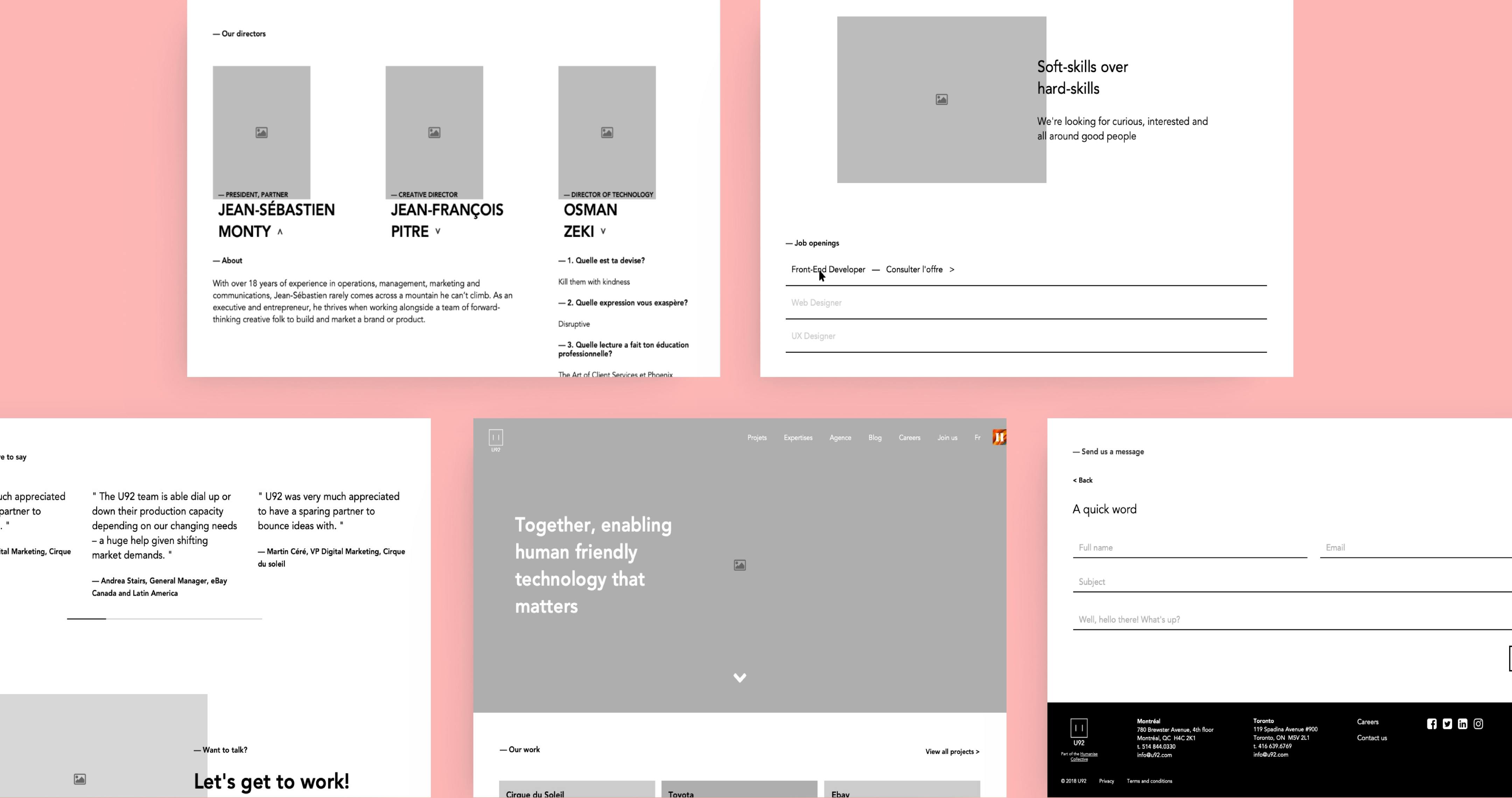
Wireframes préliminaires et explorations pour la version desktop.
Processus
Après une prise de connaissance des avancements fait précédemment par l’équipe, j’ai organisé de manière sommaire les contenus et fonctionnalités techniques demandés dans une nouvelle arborescence du site.
J’ai par la suite procéder à une recherche de références parmi les concurrents afin d’identifier les différentes manières utilisées pour l’organisation des contenus et des fonctionnalités spécifiques utilisées dans ces pages.
Finalement, j’ai documenté les études de cas qui devaient être modifiées et ajoutées, pour intégrer dans la nouvelle version du site.

Problématique
Étant mon premier projet solo en expérience utilisateur, ce projet a été extrêmement formateur, tout en me challengeant. La courbe d'apprentissage était importante puisqu'au même moment où je devais réaliser ce projet, je devais également me bâtir un processus de travail, et aussi apprendre concrètement sur le métier et sur l'agence étant nouvellement stagiaire.

Rédaction des nombreuses spécifications techniques pour l’ensemble des pages, afin de documenter les comportements attendus.

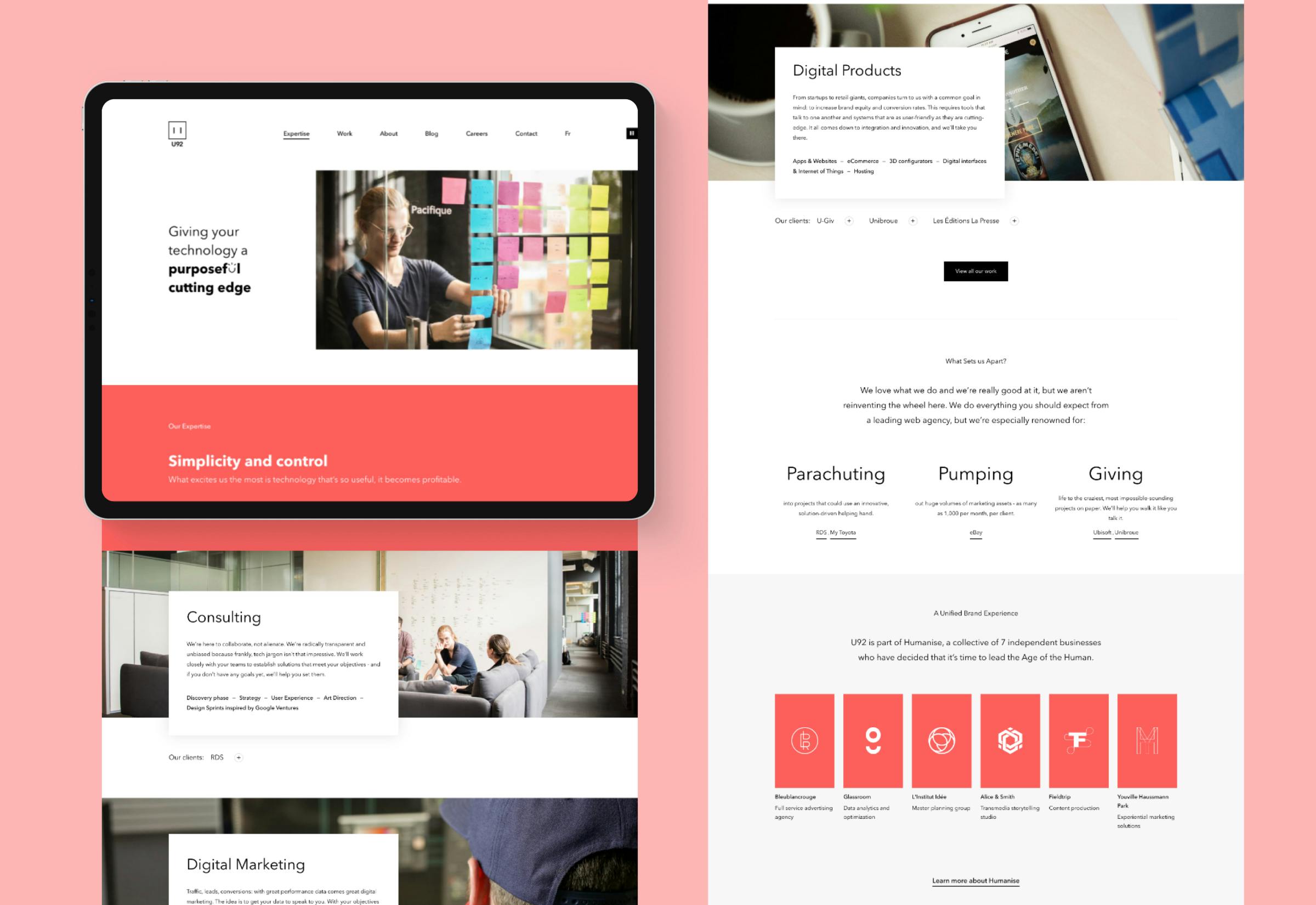
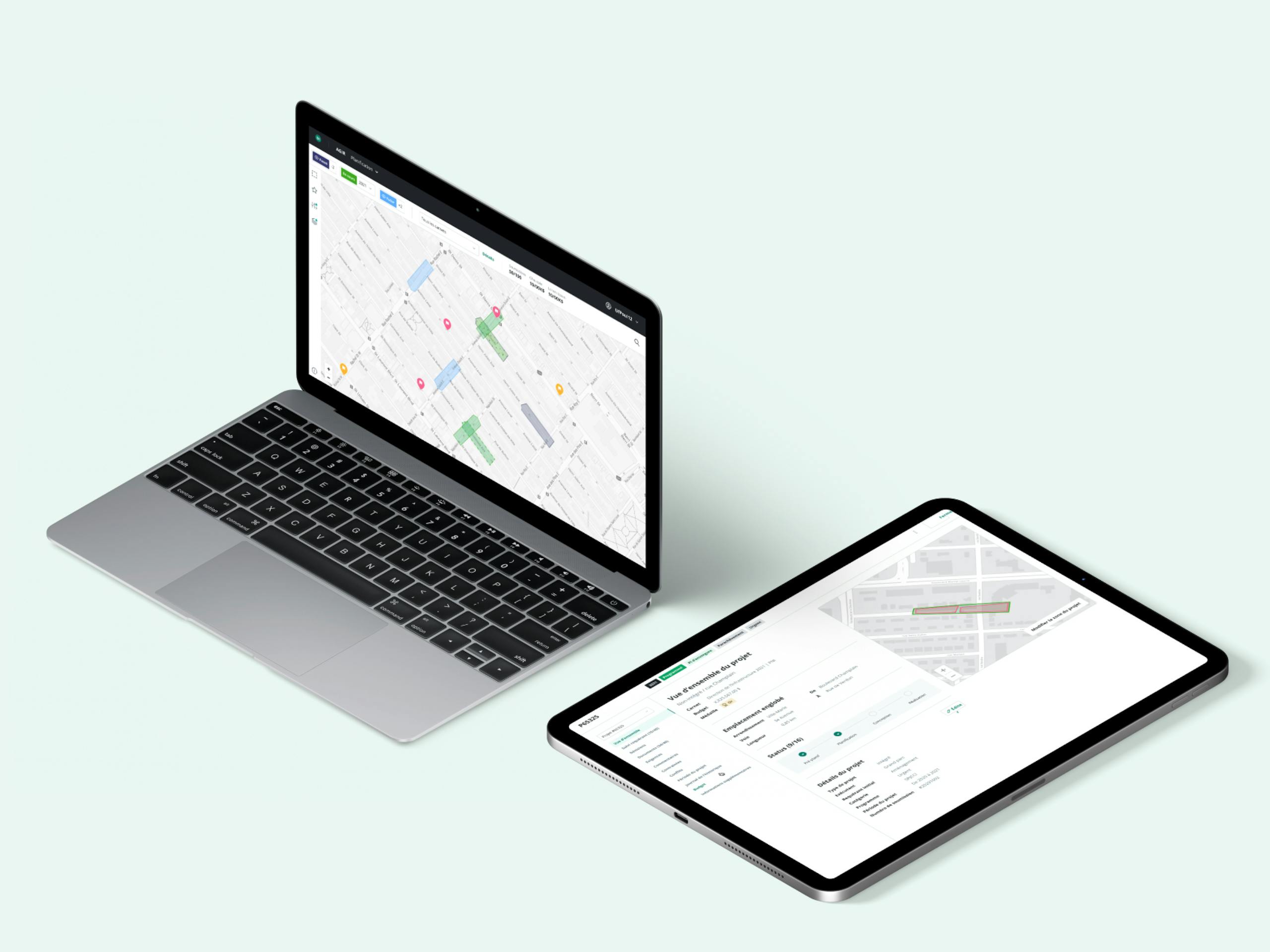
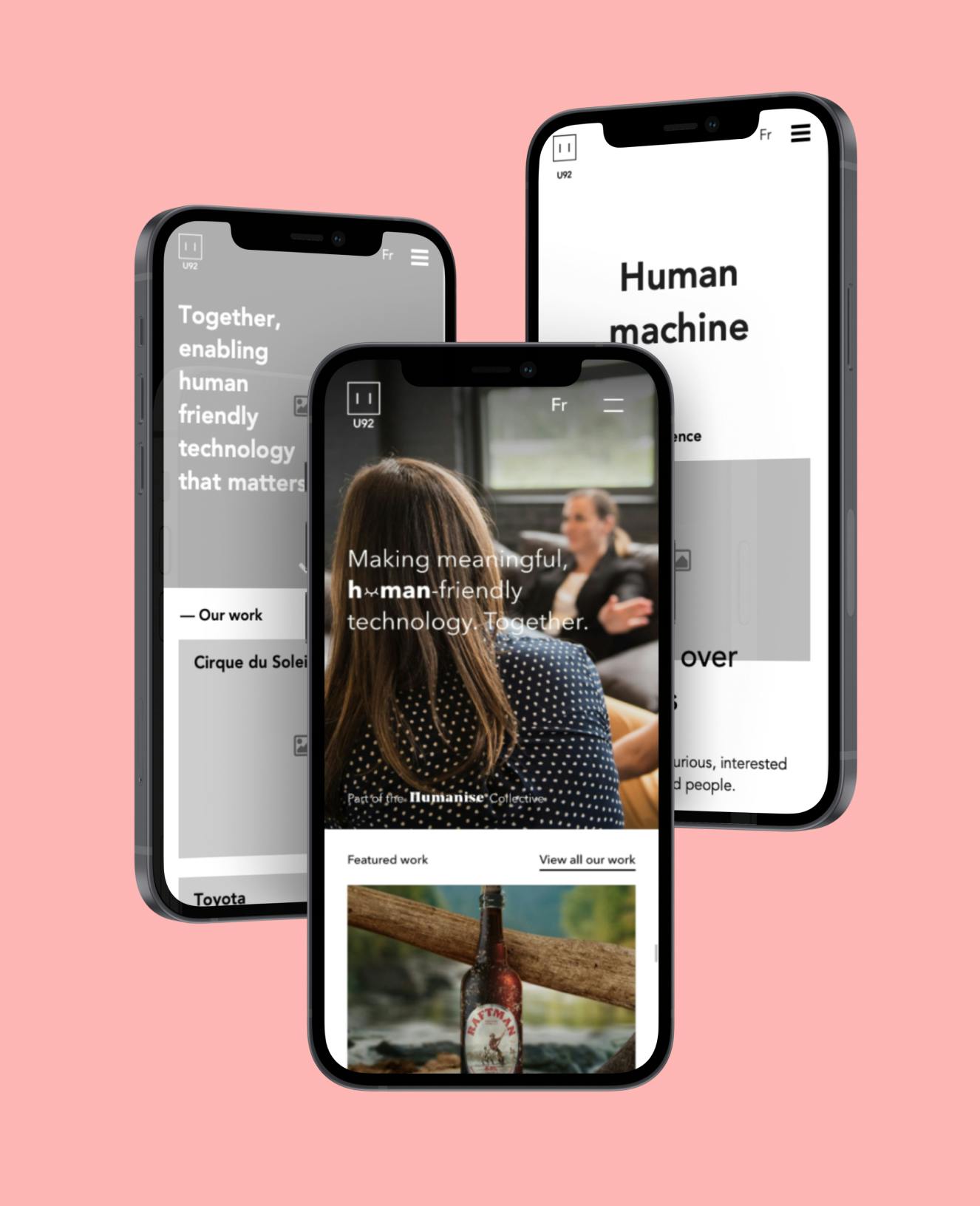
Rendu final
À partir des différents éléments documentés précédemment, j'ai réalisé une série de wireframes, autant pour desktop, tablette que mobile. Dans ces écrans, je devais inspirer une certaine direction à prendre pour la mise en pages des éléments graphiques. L'idée était de laisser énormément de place à la photographie, puisque nous avions l'opportunités de réaliser un shoot complet de l'équipe. En complément, le contenu se devait d'être très aéré, minimaliste, et avec une hiérarchie typographique forte qui permettra de laisser place au jeu typographique. Pour garder le tout cohérent, une attention a été portée aux animations à des endroits clés.